Develop
2015.04.14 19:01
[js] e.stopPropagation() VS e.preventDefault ()
조회 수 1551 댓글 0
| 첨부 '2' |
|---|
event.stopPropagation() 와 event.preventDefault ()
event.stopPropagation() 을 이해하기 위해서는 우선 HTML 상에서 사용자 이벤트가 어떻게 전달되는지 이해해야 합니다.
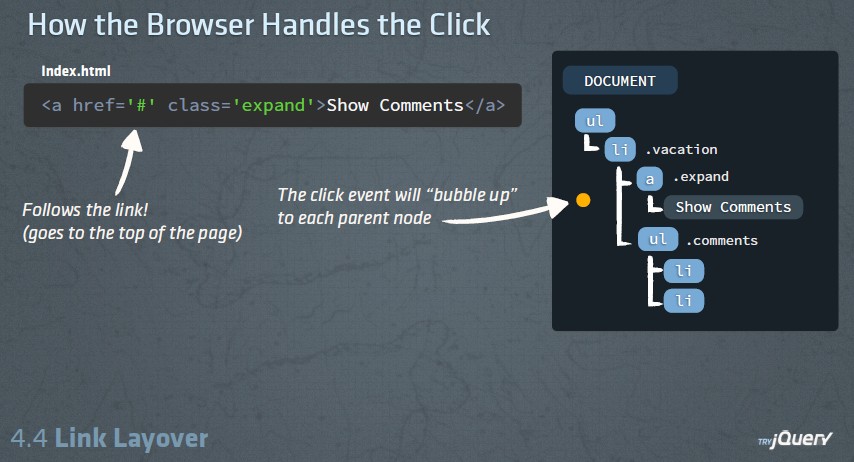
웹에서의 클릭이벤트 전파
propagation 의 사전적의미는 전파, 확산입니다.
사용자가 마우스로 웹페이지 내의 버튼을 클릭했을때 대부분의 사람들은 버튼만 반응했다고 생각하게 됩니다. 하지만 웹페이 내부에서는
버튼을 감싸고 있는 부모 태그들 또한 클릭 이벤트에 반응하게 됩니다. 이것을 Bubble Up(버블업)이라고 합니다.

위 슬라이드 우측의 문서구조를 보면 a 태그는 li, ul 의 두개의 부모태그가 있습니다.
사용자가 a 태그를 클릭했을때 클릭이벤트는 a 태그를 감싸고 있는 li, ul 태그로 순차적으로 전달되게 됩니다.
즉 a 태그의 onclick -> li 태그의 onclick -> ul 태그의 onclick 을 실행하게 됩니다.
만약에 ul 태그에 클릭 이벤트가 있을 경우 a 태그를 클릭하는 순간에는 의도하지 않은 ul 태그의 클릭 이벤트가 실행됩니다.
예를 들어 설명하면
이웃집에서 이사를 와서 바로 옆집에 살고 있는 철수네 집에 떡을 돌렸다고 칩시다. 철수는 떡을 받고 기쁜 나머지 아버지에게 가져다 줍니다. 철수 왈 "아버지 옆집에서 새로 이사를 왔다고 맛있는 떡을 주고 갔어요~" 철수는 효심이 지극했습니다. 철수 아버지 또한 효심이 지극하여 받자 마자 바로 철수 할아버지에게 떡을 가져다 줍니다. 철수 아버지 왈 "아버님 옆집에서 새로 이사를 왔다고 맛있는 떡을 주고 갔습니다." 이렇게 3부자는 떡을 오손 도손 나눠 먹게됩니다.
그런데 옆집에서 철수에게 떡을 주면서 "이 떡은 꼭 너 혼자만 먹어야 한다" 라고 말하면서 철수에게 떡을 주었다면... 철수는 혼자 먹습니다. 효심보다는 떡에 눈이 멀었던 거죠...
이때 혼자만 먹어라는 의미를 stopPropagation 이라고 합니다.
즉, stopPropagation 은 부모태그로의 이벤트 전파를 stop 중지하라는 의미입니다.
event.preventDefault() 는?
preventDefault 를 이해하기 위해서는 a 태그를 유심히 봐야 합니다. 위 슬라이드에 표시된 a 태그는 내부적으로 href="#" 속성을 가지고 있습니다. href 속성은 웹브라우저에게 a 태그 클릭시 이동하여야할 페이지를 나타냅니다.
예를 들면) <a href="https://hooni.net" onclick="...">hooni.net</a> 처럼 사용합니다.
위 a 태그는 click 이벤트 또한 가지고 있기 대문에 a 태그를 클릭했을 때는 두가지 행동을 하게 됩니다.
첫번째 click 이벤트를 실행합니다. 두번째는 브라우저에게 href 에 표시된 곳으로 이동하도록 합니다.
href="#" 속성을 넣은 이유는 a 태그에는 click 이벤트가 있으니 click 이벤트만 실행하고 웹브라우저는 이동하지 말아라 하는 의도로 설정한 값입니다. 이렇게 하게 되면 클릭시에는 click 이벤트만 실행되고 웹브라우저가 이동하지는 않게 됩니다. 제가 생각하기에는 좀 꼼수 같기도 합니다.
근데 여기서 한가지 주의해야 할 점이 있습니다. href="#" 은 웹브라우저가 다른 곳으로 이동하지는 않지만 스크롤이 있는 곳에서는 페이지 상단으로 이동하게 됩니다. href="#~~~" 으로 사용하는것을 앵커(닻) 라고 하는데 href="#" 은 웹브라우저의 최상단을 가리키는 앵커입니다.
글을 작성할때나, 회원가입을 할때 버튼 한번 클릭할때마다 페이지가 쭉 위로 올라가는 경험을 해보신분들은 그 짜증스러움을 익히 아시리라 생각합니다. ㅠㅠ
이 브라우저 행동을 막기위해서 사용하는게 preventDefault 입니다.
preventDefault 는 a 태그 처럼 클릭 이벤트 외에 별도의 브라우저 행동을 막기 위해 사용됩니다.
[출처] http://ismydream.tistory.com/98
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| » | Develop |
[js] e.stopPropagation() VS e.preventDefault ()
|
hooni | 2015.04.14 | 1551 |
| 960 | Develop | [js] 모바일 스크롤 방지(해제) | hooni | 2015.04.14 | 2791 |
| 959 | Develop | [js] 스크롤 이벤트 막기 | hooni | 2015.04.14 | 1867 |
| 958 | Develop | [ios] 앱에서 설정화면 호출하기 | hooni | 2015.04.07 | 1564 |
| 957 | Develop | [ios] GMT Date와 Local Date 변환하기 | hooni | 2015.04.07 | 2750 |
| 956 | Etc |
아이폰의 터치스크린 정확도
|
hooni | 2015.04.01 | 4754 |
| 955 | Develop | [ios] 아이폰 앱 이름 및 버전 정보 | hooni | 2015.03.24 | 1939 |
| 954 | Develop | [ios] 카메라 사용 권한 확인해서 분기하는 방법 | hooni | 2015.02.26 | 2695 |
| 953 | PPT |
[ppt] iOS 플라랩#01(2015.02.26) 발표 자료
|
hooni | 2015.02.25 | 1958 |
| 952 | Develop |
[ios] Touch ID 적용 샘플 코드 (예제)
|
hooni | 2015.02.23 | 1627 |
| 951 | Develop | [펌] 게임 엔진 만든거 공개합니다. | hooni | 2015.02.21 | 3558 |
| 950 | Develop |
[ios] StoryBoard(xib) 없이 프로젝트 만들기
|
hooni | 2015.02.12 | 2066 |