Develop
2014.03.27 13:36
[ios] iOS 7 이상 UIBarButtonItem 여백
조회 수 5604 댓글 0
| 첨부 '3' |
|---|
iOS 7 이후부터 UINavigationController의 UINavigationBar에 Custom UIBarButtonItem를 사용하면 여백이 생기는 현상이 발생함.
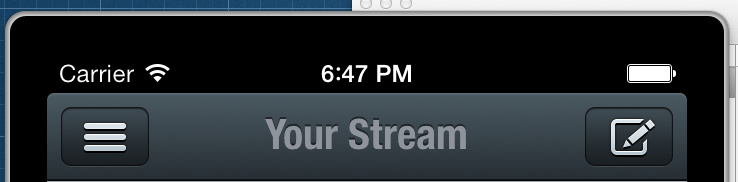
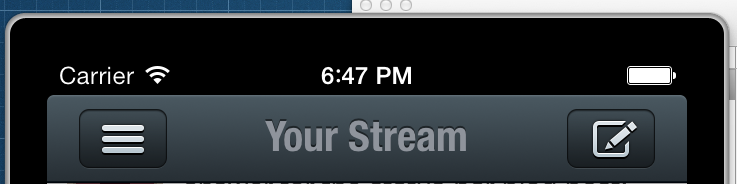
아래 그림처럼..
# iOS 6 일때

# iOS 7 일때는 아래처럼 왼쪽에 여백이 생김

이런 문제를 아래 코드를 이용해 해결할 수 있음.
# UIButton (Alignment)
- (UIEdgeInsets)alignmentRectInsets {
UIEdgeInsets insets;
if (SYSTEM_VERSION_LESS_THAN(@"7.0")) {
if ([self isLeftButton]) {
insets = UIEdgeInsetsMake(0, 9.0f, 0, 0);
} else {
insets = UIEdgeInsetsMake(0, 0, 0, 9.0f);
}
} else {
insets = UIEdgeInsetsZero;
}
return insets;
}
- (BOOL)isLeftButton {
//return self.frame.origin.x) < (self.superview.frame.size.width / 2);
CGFloat mid = self.frame.origin.x - self.frame.size.width/2;
return mid < (self.superview.frame.size.width / 2);
}위의 코드를 수정해서 완성본을 업로드 해두었음..
- 압축 파일 내용
ver1 : 생성자에서 UIButton의 좌우 위치를 지정함 (레거시 코드에 적용시 alloc init 부분 수정 발생)
ver2 : 생성자 없이 UIButton 자신의 좌표로 좌우를 판단해서 알아서 적용 (레거시 코드 바로 적용)
[출처] http://stackoverflow.com/questions/18861201/uibarbuttonitem-with-custom-view-not-properly-aligned-on-ios-7-when-used-as-left
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 877 | System/OS | [linux] resolv.con 초기화 되는 문제 | hooni | 2014.04.05 | 5605 |
| 876 | System/OS | [linux] CentOS 6.5 에서 "Bringing up interface eth0: Determining if ip address 121.78.127.197 is already in use for device eth0..." | hooni | 2014.04.05 | 10638 |
| 875 | Develop | [ios] CoreData 사용하기 (튜토리얼) | hooni | 2014.03.28 | 4569 |
| 874 | Develop |
[ios] SQLite 사용하기(튜토리얼) + 샘플코드
|
hooni | 2014.03.28 | 4857 |
| » | Develop |
[ios] iOS 7 이상 UIBarButtonItem 여백
|
hooni | 2014.03.27 | 5604 |
| 872 | Develop | [ios] 유용한 매크로 | hooni | 2014.03.26 | 4672 |
| 871 | Develop |
[ios] Using protobuf(Protocol Buffers) on iPhone (iOS)
|
hooni | 2014.03.20 | 8504 |
| 870 | Develop |
[ios] Objective-C 프로퍼티의 strong, weak, assign
|
hooni | 2014.03.17 | 6518 |
| 869 | Develop | [ios] Objective-C 프로퍼티의 ATOMIC / NONATOMIC 속성 | hooni | 2014.03.17 | 4144 |
| 868 | Develop | [ios] UDID 사용 제한에 따른 대안들 | hooni | 2014.03.13 | 5116 |
| 867 | System/OS |
[mac] 맥(OSX)에서 NTFS, 윈도우에서 HFS+ 사용하기
|
hooni | 2014.03.12 | 6309 |
| 866 | System/OS | [mac] 맥OSX에서 NTFS 쓰기 기능 활성화 | hooni | 2014.03.12 | 5232 |