System/OS
2017.02.07 22:55
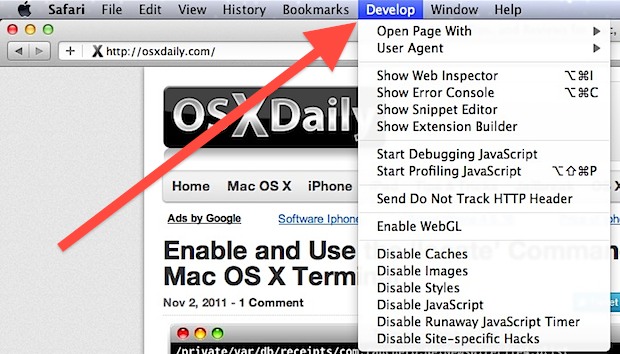
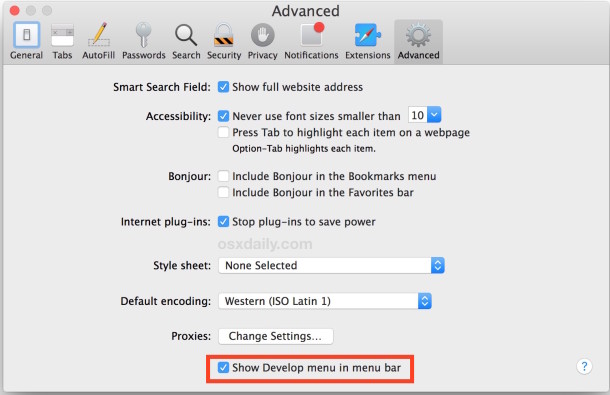
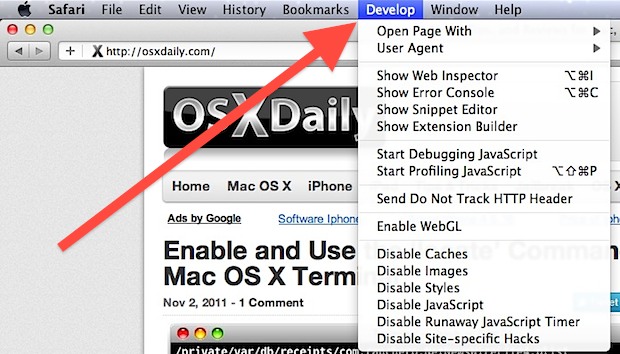
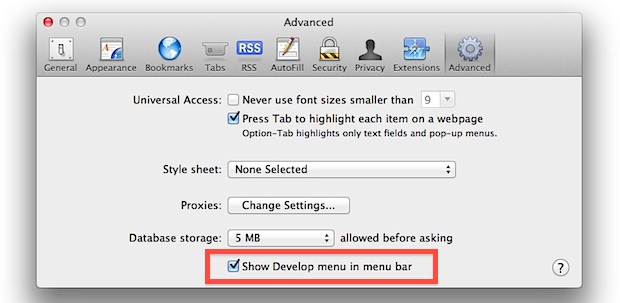
Enable the Develop Menu in Safari
조회 수 1327 댓글 0
| 첨부 '4' |
|
|---|
Enable the Develop Menu in Safari
- 사파리 브라우저에서 개발자 메뉴 활성화 방법
TAG •
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 1029 | Develop |
[jsp] Get방식, Post방식 전송 예제..
|
hooni | 2003.04.23 | 13795 |
| 1028 | Develop | [c++] 기초강좌 #01(입출력,영역지정) | hooni | 2003.04.23 | 11464 |
| 1027 | Develop | [c++] 기초강좌 #02(레퍼런스,메모리할당) | hooni | 2003.04.23 | 11476 |
| 1026 | Develop | [c++] 기초강좌 #03(함수의 매개변수 전달) | hooni | 2003.04.23 | 12133 |
| 1025 | Develop | [c++] 기초강좌 #04(클래스) | hooni | 2003.04.23 | 11867 |
| 1024 | Develop |
[c] C로 구현한 CGI - 방명록
|
hooni | 2003.04.23 | 33506 |
| 1023 | Develop |
[c] C로 구현한 CGI - 계산기 (링크리스트, 스택, 이진트리)
|
hooni | 2003.04.23 | 28150 |
| 1022 | Develop |
[c] C로 구현한 CGI - 달력과 날짜계산기
|
hooni | 2003.04.23 | 32453 |
| 1021 | Develop |
[jsp] 유효성체크(Client, Server 에서)
|
hooni | 2003.04.23 | 7460 |
| 1020 | Develop | [js] 키보드 아스키 코드 확인하는 간단한 소스 | hooni | 2003.04.23 | 7790 |
| 1019 | Develop | [js] 핫키(단축키) 구현방법 | hooni | 2003.04.23 | 7652 |
| 1018 | Develop | [js] 이미지 미리 로딩하기 | hooni | 2003.04.23 | 7034 |