Develop
2015.01.02 23:23
[ios] UIWebView를 이용한 로컬 HTML 파일 표시
조회 수 1798 댓글 0
| 첨부 '2' |
|---|
OS 앱 내부에서 웹 페이지를 통해 정보를 전달하려면 UIWebView를 사용하면 된다. URL만 전달하면 UIWebView가 알아서 간단하고 멋지게 웹 페이지를 표시해준다. 그럼, 조건을 하나 추가해서 인터넷이 안되는 오프라인 상태에서도 웹 페이지를 표시하려면 어떻게 해야될까? 답은 간단하다. 필요한 파일들을 전부 앱에 포함시키면 된다. HTML, 자바스크립트, 스타일시트나 이미지 할 것 없이 모두 앱에다 추가하고 UIWebView를 사용하면 된다.
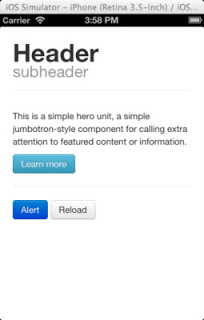
아래 샘플 프로젝트는 트위터의 부트스트랩(Bootstrap) 프레임워크와 jQuery를 사용하는 간단한 웹 사이트를 UIWebView를 통해 표시하고 있다. 텍스트들은 아무 의미가 없고, Learn more 버튼을 터치하면 다른 페이지로 이동하고 Alert은 알림을 표시하며 Reload는 화면을 새로 고친다. 온라인/오프라인 가리지 않고 잘 작동한다.

# 상대 경로를 이용한 링크
특별한 기술이 필요한 건 아니다. 앱에 포함시킬 html 페이지에서 참조되는 모든 로컬 파일들은 상대 경로로 지정한다는 사실만 기억하면 된다. 하위 폴더의 파일에는 "폴더 명/"을, 상위 폴더의 파일에는 ".../" 를 붙여준다. 샘플 프로젝트의 www 폴더에는 두 개의 html 파일과 부트스트랩 폴더가 포함되어 있다. index.html을 살펴보면 알겠지만 각 파일의 경로가 상대 경로를 사용한다는 것을 제외하면 웹 서버에 호스팅되는 일반적인 html 파일과 다를 게 없다.(호스팅되는 html 파일들도 상대경로를 쓴다..-_-;)
새 프로젝트 생성 및 폴더 추가
Single View Application 템플릿을 이용해 새 iOS 프로젝트를 생성한다. 기본으로 생성되는 ViewController 클래스에 UIWebView 아울렛을 추가하고 UIWebViewDelegate 메시지들을 추가해준다. NIB 파일에도 UIWebView를 추가하고 아울렛과 델리게이트를 지정해준다.
#import <UIKit/UIKit.h> @interface ViewController : UIViewController <UIWebViewDelegate> @property (nonatomic, strong) IBOutlet UIWebView *webView; @end
프로젝트 네비게이터에서 프로젝트를 선택하고 우 클릭, "Add Files to ..."를 선택한다. 준비한 www 폴더를 선택하고 Destination에 체크, Folders 옵션은 "Create folder references for any added folders"를 선택한다. Add to targets도 체크한다. 프로젝트에 파란색 www 폴더가 추가된다.
# UIWebView 설정
viewDidLoad 메시지에 index.html를 요청하는 코드를 추가한다. 번들에 포함된 html 파일의 경로를 이용한 NSURLRequest 객체를 생성해야 한다. 파일 경로 지정 시 추가한 디렉터리 명을 지정해줘야 한다. 기억해 두자.
- (void)viewDidLoad
{
[super viewDidLoad];
self.webView.scrollView.bounces = NO;
NSString *indexFilePath =
[[NSBundle mainBundle] pathForResource:@"index" ofType:@"html"
inDirectory:@"www"];
NSURL *indexUrl = [NSURL fileURLWithPath:indexFilePath];
NSURLRequest *request = [NSURLRequest requestWithURL:indexUrl];
[self.webView loadRequest:request];
}# 하이브리드 애플리케이션?
샘플 앱의 화면을 스타일시트를 통해 iOS 기본 UI와 완벽히 똑같이 변경했다고 상상해보자. 사용자가 네이티브 앱 화면인지 웹 화면인지 구분을 할 수 있을까? 실제 PhoneGap과 같은 대다수의 하이브리드 앱 개발 프레임워크들이 이런 방식을 사용한다. 샘플 프로젝트와 원리와 동일하다. HTML/CSS로 이루어진 뷰와 네이티브 코드로 이루어진 컨트롤러 사이를 웹 엔진(= UIWebView)가 연결해주는 방식이다. 샘플이 너무 간단해서 믿기지 않겠지만 사실이다. 샘플 앱에서 "Reload" 버튼을 터치하면 네이티브 앱이 어떤 식으로 반응하는지 확인해보길 바란다.
[출처] http://deeplu.blogspot.kr/2013/03/ios-uiwebview-html.html
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| » | Develop |
[ios] UIWebView를 이용한 로컬 HTML 파일 표시
|
hooni | 2015.01.02 | 1798 |
| 252 | System/OS | [linux] CentOS 에 APM 설치하기 | hooni | 2015.01.02 | 2544 |
| 251 | Develop | [ios] UIView 계층구조 | hooni | 2015.01.03 | 1792 |
| 250 | Develop | [ios] Thread Loop 내에서 UI 업데이트 방법 | hooni | 2015.01.03 | 1455 |
| 249 | Develop |
[ios] Xcode를 사용해서 Static Library 만들기 (시뮬레이터 + 디바이스)
|
hooni | 2015.01.03 | 4632 |
| 248 | Develop |
[ios] iOS앱의 Xcode 빌드 과정
|
hooni | 2015.01.03 | 3033 |
| 247 | Develop |
[ios] APNS에 사용할 인증서 만들기 (KeyChain에 있는 인증서 Export)
|
hooni | 2015.01.03 | 1539 |
| 246 | Develop |
[ios] binary를 C코드로 변환
|
hooni | 2015.01.03 | 2343 |
| 245 | System/OS |
[mac] Mac OS 패키지 매니저, HomeBrew
|
hooni | 2015.01.03 | 2135 |
| 244 | System/OS | [mac] 패키지 매니저, MacPort | hooni | 2015.01.03 | 1808 |
| 243 | Develop |
[ios] Xcode의 디버그 모드에서 콜스택
|
hooni | 2015.01.03 | 1722 |
| 242 | Develop |
[ios] iOS 앱 아이콘을 만드는 유틸
|
hooni | 2015.01.03 | 1586 |