아이트래킹 연구(eye-tracking research)가 알려준 4가지의 사용자 경험 디자인(User Experience Design, UX design) 필수 규칙
웹 디자이너들은 디자인하는 사이트가 방문자를 위해 최선의 것이 되도록 많은 도구를 사용합니다. 이런 목적을 이루기 위한 가장 좋은 방법 중 하나는 실제적인 과학적 연구를 사용자의 만족을 최대화하기 위해 웹 디자인에 적용하는 것입니다. 아이트래킹 연구(eye-tracking research: 눈동자 움직임 추적 연구)는 웹 디자이너들에게 방문자들이 어떤 사이트에서 일반적으로 정보를 얻는 우선순위에 관한 가이드라인과 같은 종류의 청사진을 제공해 줍니다.

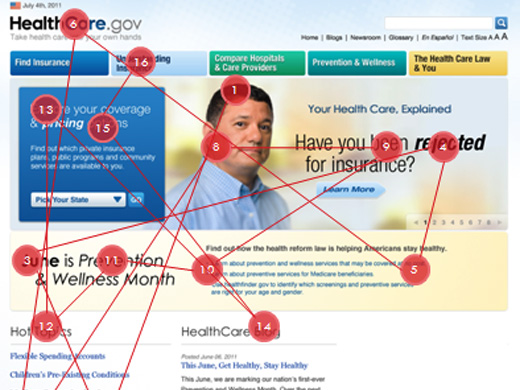
www.usability.gov _ eye-tracking
또한, 아이트래킹 연구(eye-tracking research)는 사이트 방문자들이 웹사이트를 읽는 방법에 대해서도 많은 것을 말해 줍니다. 이러한 정보들은 노련한 웹 디자이너들이 보통 사람을 위한 맞춤 사이트를 제작하는 데 사용될 수 있습니다. 사용자들이 여러분의 사이트를 방문해서 커다란 경험을 한다면 다시 찾아올 것이고 단골 방문자가 될 확률이 커질 것입니다. 여러분이 어떤 사이트를 디자인하던 이런 사실은 중요한 의미로 쓰이게 될 것입니다.
그러면 이러한 통찰력 있는 연구들은 사이트를 방문하는 보통의 사람들에 대해 우리에게 어떤 정보를 주는 걸까요?
웹 디자이너들은 최고의 사이트로 손색없는 사이트를 제작하기 위해 이런 막강한 정보를 어떻게 이용할 수 있을까요?
여러분은 이러한 연구가 밝혀낸 사실들에 놀라게 될 것입니다.
1. 매력적인 헤드라인을 사용하라, 방문자 시선을 끄는 것은 사진이 아니다.
대중적인 믿음과는 반대로 사이트 방문자의 관심을 사로잡는 것은 현란한 이미지나 사진이 아니라 매력적인 헤드라인이라는 사실입니다. 이러한 발견은 홈페이지 레이아웃에 적용될 수 있는데, 특히 여러분이 뉴스 사이트를 작업을 하고 있다면 더욱 그러합니다. 많은 뉴스 사이트들이 방문자들의 지대한 관심을 붙잡기 위한 목적으로 왜 그렇게 자주 선정적이거나 충격적인 헤드라인을 사용하는지 의아해 하셨다면 이러한 사실들이 충분히 설명될 수 있을 겁니다.
"아이트랙3 연구(Eyetrack III study)”라는 명칭으로 몇 년 전에 유명했던 연구에 의하면, 사이트 방문자들은 헤드라인을 볼 때 놀라서 입이 벌어지는 경험을 좋아하며, 특히 그 헤드라인들이 두드러질 때 더 그러하다는 것이 밝혀졌습니다. 더욱이, 이러한 헤드라인들을 홈페이지의 특정한 장소에 배치함으로써 사이트 방문자의 관심을 더욱 신속하게 유도하는 효과를 낼 수 있습니다.
헤드라인들을 홈페이지의 좌측 상단에 배치하십시오, 그러면 다른 어느 곳에 배치하는 것보다 방문자의 더 큰 관심을 끌 수 있을 것입니다.
만약 여러분이 뉴스 사이트를 작업하는 디자이너라면 다음의 사항들을 명심하십시오.
컴퓨터 스크린 위에서는 사진보다는 문장이 더 빨리 사람들의 시선을 끕니다. 다시 말해서, 소위 세상 사람들이 말하는 사회적인 통념과는 반대입니다.
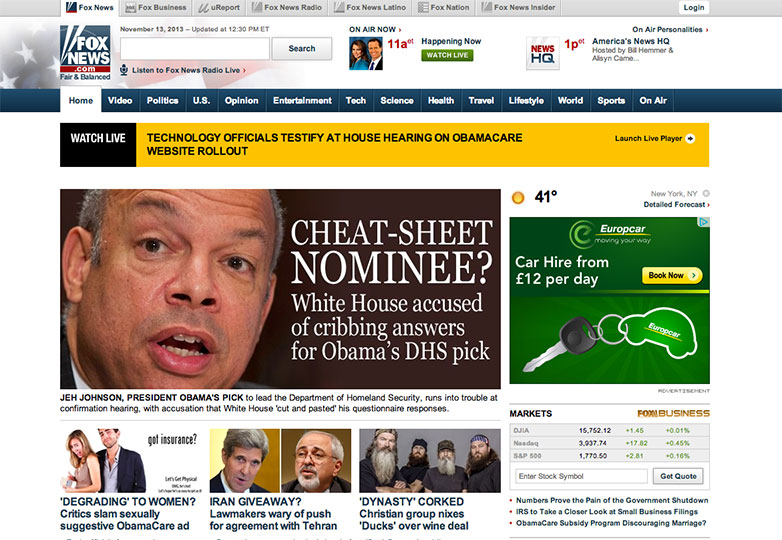
전 세계를 통틀어 173번째, 그리고 미국에서 36번째로 인기 있는 사이트인 Fox News의 디자이너들은 이러한 현실을 잘 알고 있습니다. 폭스 뉴스(Fox News) 홈페이지에서 메인 헤드라인이 정확하게 좌측 상단 부분에 배치된 것을 관찰해 보십시오. 눈에 띄게 중심에서 벗어나 있습니다.

Fox News
2. 'F' 형태 패턴으로 사이트를 디자인하라.
몇 년 전, 웹 사용자에 관한 의미심장한 연구가 Nielsen Norman Group에 의해 발표되었습니다. 이 연구에 의하면 모든 사이트 방문자들이 웹 페이지를 읽을 때 일반적으로 소위 F 형태의 패턴으로 읽는다는 것이 밝혀졌습니다.
요컨대, 사이트 방문자들이 웹 페이지의 정보를 읽을 때 우선 페이지의 윗부분을 수평으로 훑어 보는 것으로 시작한다는 것입니다. F의 상단 가로획이 이런 동작을 의미합니다. 그런 다음에 보통 그들의 시선은 약간 밑으로 내려와서 처음보다는 짧게 수평으로 움직입니다. 이것이 F의 두 번째 가로획이 의미하는 것입니다.
마지막으로, 방문자는 해당 페이지의 좌측에 있는 내용을 아래로 훑어 봅니다. F의 왼쪽 세로획이 이 동작을 의미합니다. 일반적인 웹 사용자들의 이러한 정형화 된 읽기 패턴을 인지함으로써 여러분은 방문자의 패턴에 맞춘 사이트를 디자인해야 하는 동기를 찾게 될 것입니다. 그러한 디자인은 사용자들의 경험을 폭넓게 향상시킬 것이고, 여러분 사이트의 충성스런 방문자가 될 것입니다.
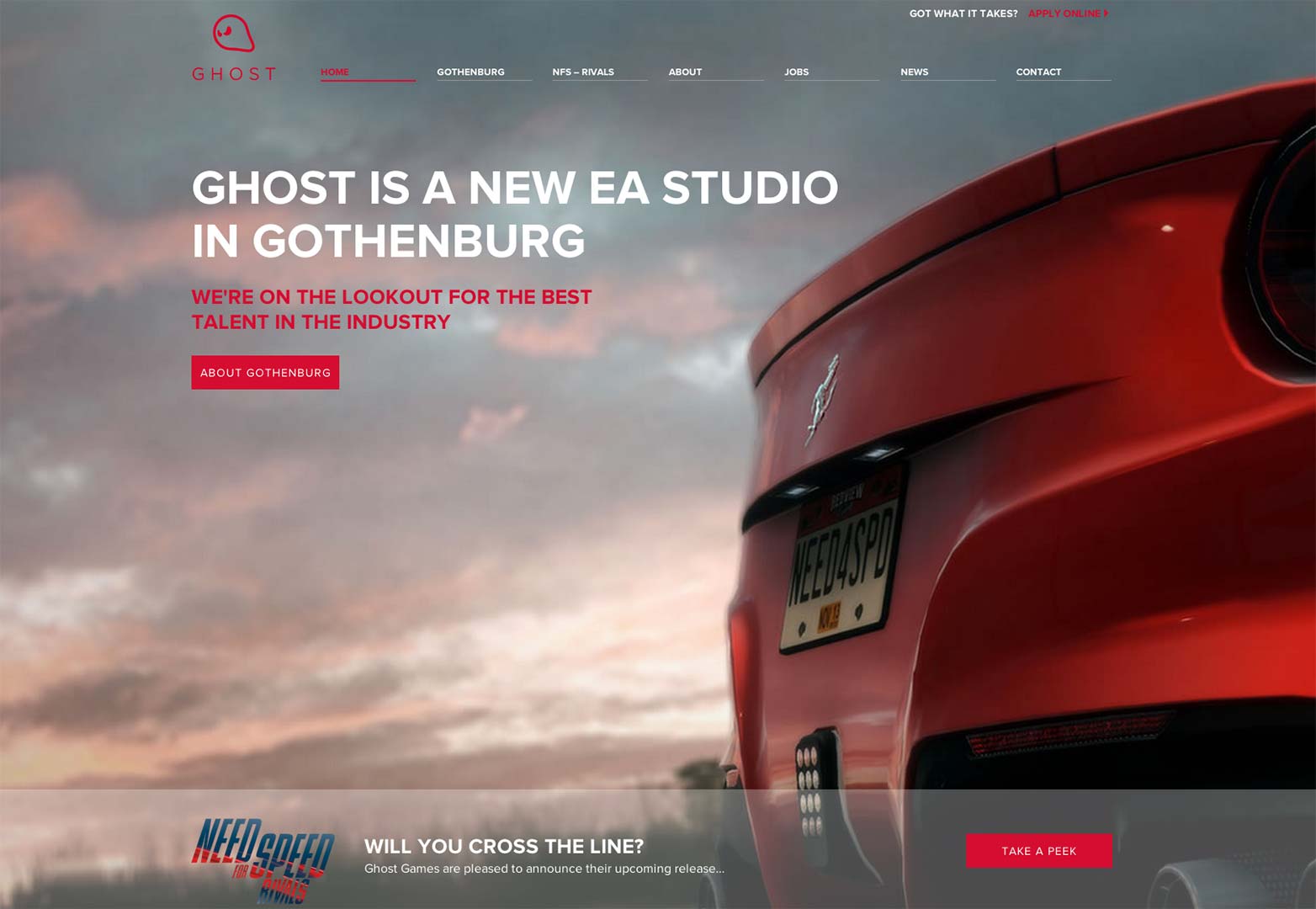
몇몇 웹 사이트들은 이미 이러한 연구 결과들을 실제로 적용하고 있습니다. 일례를 들자며, Ghost Games는 스웨덴의 서쪽 해안가에 위치한 EA의 새로운 스튜디오 중 하나입니다.
그들의 홈페이지가 어떻게 F 형태의 패턴을 완벽하게 따라 하고 있는지 주의 깊게 살펴 보십시오. 이러한 디자인은 사용자의 경험을 향상시키고 웹 페이지 탐색을 쉽게 합니다. 특히 F 패턴의 좌측 세로줄이 스튜디오 사이트의 다른 정보들과 링크되어 있기 때문에 그 효과가 더욱 두드러집니다.

Ghost Games
3. 광고에 시간을 허비하지 말라 – 사이트 방문자들도 분명히 그럴 것이다.
대부분 사람은 화면에 펼쳐진 광고를 귀찮다고 여깁니다. 그런 까닭에 사이트 방문자들 대부분은 광고를 무시하고 웹 페이지의 유용한 내용에 집중합니다. 이러한 현상을 기술적인 용어로 일컬어 “Banner blindness”라고 합니다.
(*Banner blindness : 웹 페이지를 탐색하는 사람들이 banner 형태로 표시된 정보는 의식적, 또는 무의식적으로 무시하는 현상)
Nielsen Norman Group의 다른 연구에 의하면, 웹 사용자들은 웹 페이지를 읽을 때 어떤 광고에도 시선을 고정하지 않는 것으로 나타났습니다.
만약, 여러분이 돈을 벌기 위해 주로 광고에 의지하는 사이트를 디자인하고 있다면, 그것은 다만 시간 낭비일 따름이라는 사실을 깨달아야 합니다. 이런 연구에 비추어 볼 때, 당신의 사이트로 돈을 벌기 위한 주요 수단을 재평가해 보아야 합니다.
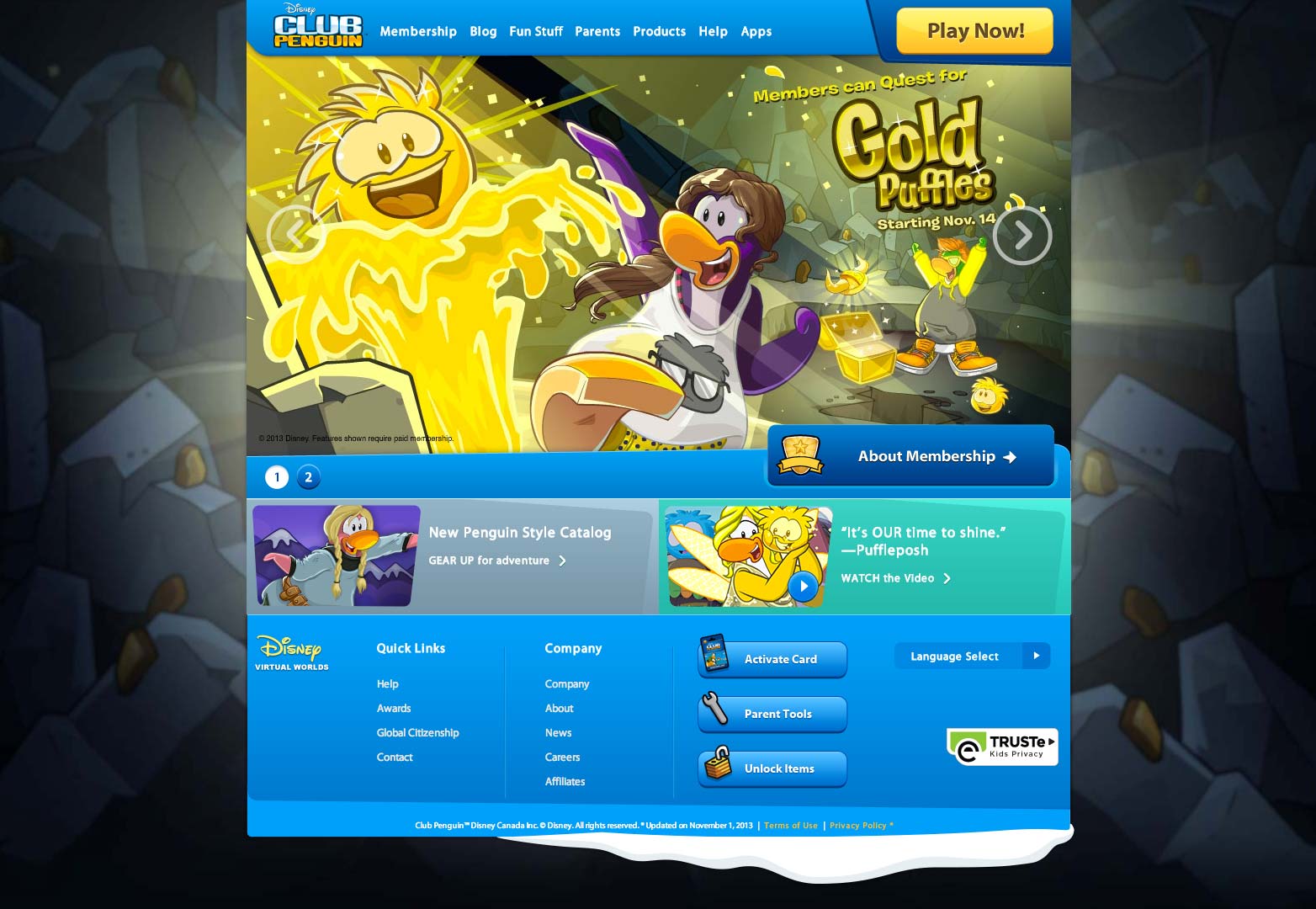
광고를 없애고 그 대신 사이트 방문자들에게 회비를 청구하는 회원제로 전환해 보십시오. 웹 페이지 광고효과의 취약성을 인정한 몇몇 사이트는 이미 이러한 회원제 전략을 시행하고 있습니다. 이러한 대표적인 사례가 디즈니 계열사로 MMO(온라인 다중 플레이 게임) 업체인 Club Penguin입니다. 이 업체의 사이트에는 귀찮은 광고가 전혀 없으며, 그런 것이 게임 플레이어들에게 회원권을 구매하고 싶은 의욕을 생기게 합니다.

<클럽 펭귄>
4. 화려한 단어나 형식을 피하라.
여러분의 사이트에서 방문자들이 효과적으로 정보를 얻기 바란다면, 역시 최소한의 표현으로 최대의 효과를 올리는 ‘미니멀리즘’이 정답입니다.
미국 ‘보건 사회 복지성’의 유용성 블로그에 의하면, 웹 페이지의 형식이나 단어들이 화려하면 할수록 더 많은 방문자가 당황해 하고, 기본적인 탐색 테스트에 실패하는 것으로 드러났습니다. 이 블로그는 몇 년 전의 Nielsen 그룹 연구에 관해 언급하고 있는데, 그 연구에서는 실험 대상자들에게 미국 인구 통계국의 웹 사이트에서 기본적인 정보를 찾아내도록 요구했습니다. 대부분이 실패하는 불상사가 발생했습니다.
참가자들에게 주어졌던 과제는 그 당시 미국의 인구수를 찾아내는 것이었는데, 그 정보는 인구통계국의 홈페이지에서 찾을 수 있었습니다. 놀랍게도 겨우 14퍼센트의 참가자만이 이 정보를 찾아낼 수 있었습니다. 인구수에 관한 정보는 홈페이지의 오른쪽에 커다랗게 붉은 글씨로 쓰여 있어 문자 그대로 참가자들을 쳐다보고 있었는데도 말입니다.
이렇듯 지독하게 낮은 성공률의 원인은 그 정보의 위치가 홈페이지의 우측에 있는 것에 기인한 것이 아닐까 하는 의구심이 들게 했습니다. 홈페이지의 우측에 정보를 배치하는 것은 잘 알려진 F 형태의 패턴으로 웹 페이지를 읽는 사용자들의 습관을 정면으로 위반한 것이니까요. 그러나 더 조사해본 바로는, 그 정보가 커다란 붉은 글자로 쓰여 있어 못 보고 지나칠 수 없는 모습이었지만 실험 참가자의 대부분은 단순하게 그 정보를 무시한 것으로 밝혀졌습니다. 그들이 그 정보를 무시한 까닭은 단지, 화려한 형식과 표현이 그것을 홍보나 광고 또는 그런 종류의 것으로 보이게 만든 것이 원인이었습니다.
많은 웹 사용자들이 화면에 펼쳐진 광고에 처음부터 아예 관심을 두지 않기 때문에 이러한 결론은 우리가 알고 있는 바에 비추어 볼 때 누구에게도 놀랄 일은 아닙니다. Nielsen Group의 이 연구는 6년 전의 것인데, 미국 연방정부가 그 당시 뭐든 깨달아서 그들의 홈페이지 유용성을 개선하기 위한 노력을 했는지 들여다보는 것도 재미있을 것입니다.
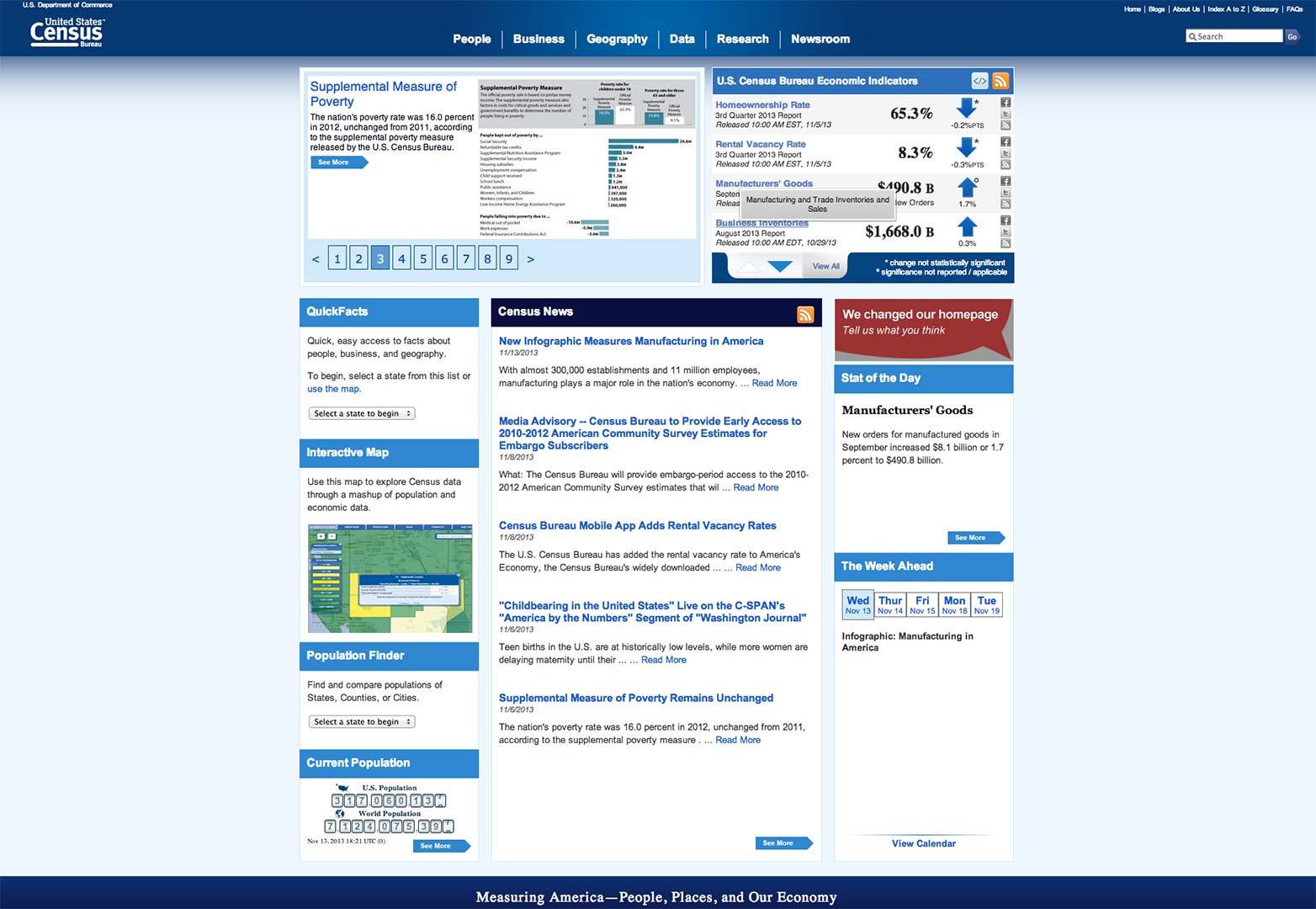
우리는 여기서 연방정부를 이야기하고 있습니다, 따라서 효율성은 그들의 특기가 아닙니다. 그러나 그들의 ‘현재의 인구(Census)’ 사이트를 보면 적어도 눈에 띄는 변화가 생긴 것을 알 수 있습니다. 인구수를 나타내는 숫자가 더 이상 화려한 형식의 번쩍이는 광고처럼 보이지 않는다는 것입니다. 그러나 아직도 아쉬운 점은, 인구수를 나타내는 숫자가 홈페이지의 저 아래 왼쪽으로 옮겨져서 사이트 방문자들이 그 숫자를 보기 위해서는 아래쪽으로 스크롤을 해야만 한다는 것입니다. 이런 것 역시 좋은 대안이라 할 수 없을 것입니다.

Census
결론, 아이트래킹을 이해함으로써, 효과적인 웹 디자인을 이해하라.
아이트래킹 연구(eye-tracking research)를 하는 이유가 있습니다. 이 연구는 웹 사용자들의 행동에 기초하여 사용자들이 접하는 사이트에서 무엇을 좋아하고 무엇을 싫어하는지에 대한 실질적인 청사진을 펼쳐 줍니다. 이러한 풍부한 연구결과를 무시하는 웹 디자이너는 스스로 화를 자초하는 것입니다.
방문자들이 탐색하기 편한 사이트라고 생각하는 좋은 사이트를 여러분은 디자인하고 싶지 않습니까?
이러한 연구들을 현명하게 활용하십시오, 그러면 웹 사용자들은 여러분의 사이트가 정말 탐색하기에 즐겁다는 것을 알게 될 것이고, 결국은 더 많은 방문객과 더 큰 인기를 여러분의 사이트에 가져다 줄 것입니다.
기억하십시오. 어떤 사이트이건 사용자들의 시선, 즉 그들의 관심을 끄는 것은 사진이 아니라 항상 헤드라인이라는 것을요.
악명 높은 F 형태의 패턴(많은 사이트 방문자들이 웹 페이지를 읽는 패턴을 상징하는 형태)을 항상 기억하십시오. 몇몇의 관점에서라도 이러한 패턴을 모방하여 홈페이지 레이아웃을 디자인한다면 그것은 여러분에게 도움이 될 것입니다.
끝으로, 화면에 광고를 늘어놓는 것을 피하십시오. 그런 광고들은 안 좋게 보일 뿐만 아니라, 많은 사이트 방문자들은 그런 것들에 전혀 관심도 없고 철저히 무시해 버리고 맙니다. 여러분의 사이트에서 수입을 거두기 위해서는 회원제를 통한 회비나 기타 다른 접근 방법을 개척해 보십시오. 그리고 어떤 방법을 사용하든지 유용한 웹 정보를 홍보나 광고처럼 보이게 해서는 안 됩니다. 왜냐하면, 사이트 방문자들은 그런 것들은 무시하고 지나치는 경향이 있기 때문입니다. 이런 모든 것을 마음 속에 늘 간직하고 상기하십시오. 그러면 여러분은 방문자들의 행동과 조화를 이루는 사이트를 디자인하게 될 것입니다.
<번역>
Staff Editor : Jihae Lee | http://www.facebook.com/jihae.lee.129
※ 본 기사는 웹진 '디자인로그(designlog.org)' 독자와 페이스북 'Design' 페이지 팬들이 디자인 인사이트를 넓히는데 도움을 드리기 위해 해외 디자인 트렌드 매거진과 블로그 기사를 바탕으로 세 분의 Staff Editor가 한국어로 번역하여 제공되고 있습니다.
콘텐츠의 모든 저작권은 원문 링크의 해당 블로그에 있음을 밝혀 둡니다.
[출처] http://www.designlog.org/2512456
 아이트래킹 실험을 위해 알아야 할 것 by 김문정 주임
아이트래킹 실험을 위해 알아야 할 것 by 김문정 주임
 일본 욕만 할게 아니었구나.
일본 욕만 할게 아니었구나.









