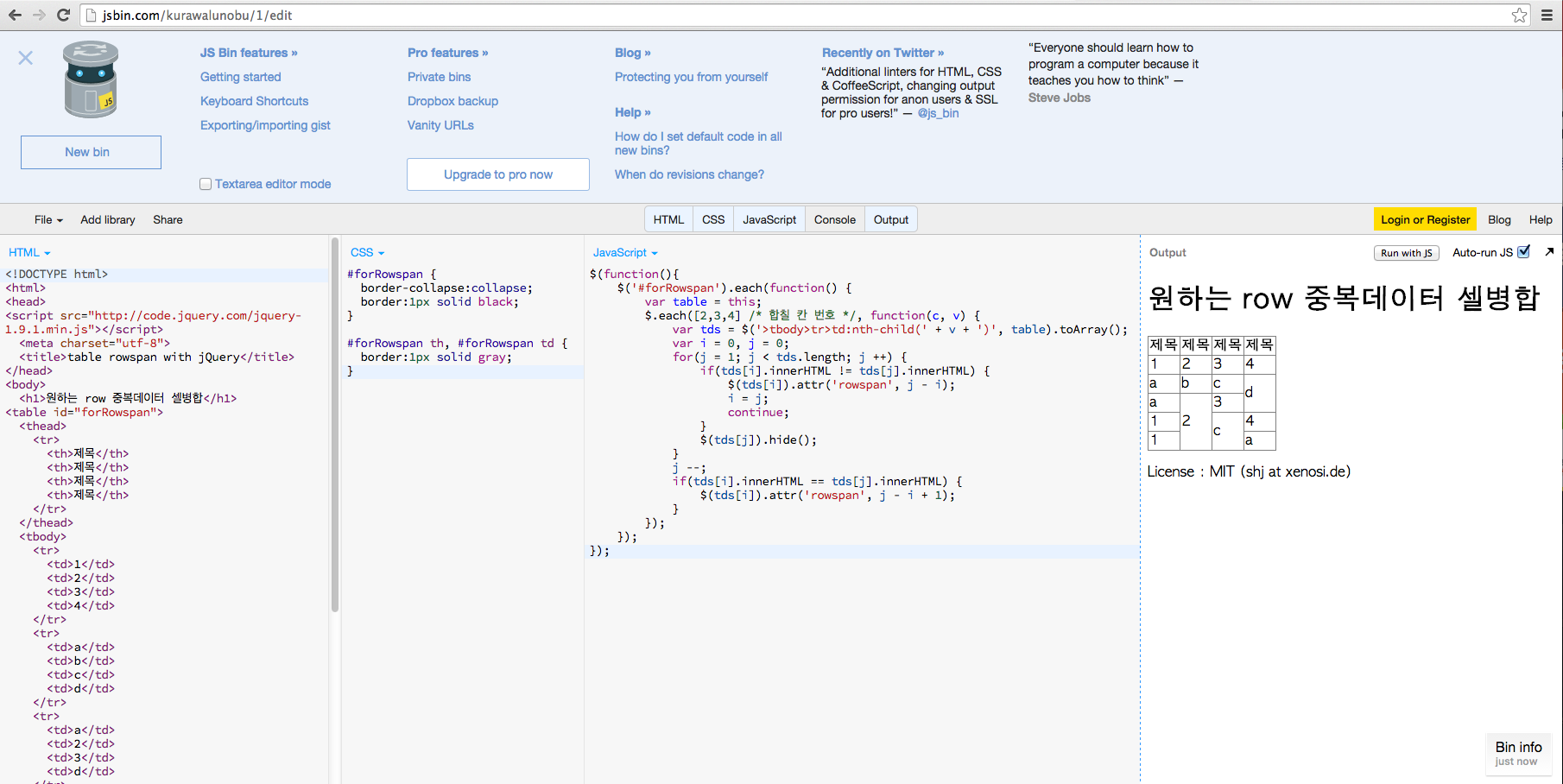
#중복된 셀을 병합해주는 js

#HTML
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<meta charset="utf-8">
<title>table rowspan with jQuery</title>
</head>
<body>
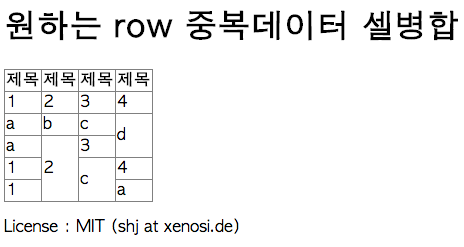
<h1>원하는 row 중복데이터 셀병합</h1>
<table id="forRowspan">
<thead>
<tr>
<th>제목</th>
<th>제목</th>
<th>제목</th>
<th>제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
<td>d</td>
</tr>
<tr>
<td>a</td>
<td>2</td>
<td>3</td>
<td>d</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>c</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>c</td>
<td>a</td>
</tr>
</tbody>
</table>
<p>License : MIT (shj at xenosi.de)</p>
</body>
</html>#CSS
#forRowspan {
border-collapse:collapse;
border:1px solid black;
}
#forRowspan th, #forRowspan td {
border:1px solid gray;
}#JS
$(function(){
$('#forRowspan').each(function() {
var table = this;
$.each([2,3,4] /* 합칠 칸 번호 */, function(c, v) {
var tds = $('>tbody>tr>td:nth-child(' + v + ')', table).toArray();
var i = 0, j = 0;
for(j = 1; j < tds.length; j ++) {
if(tds[i].innerHTML != tds[j].innerHTML) {
$(tds[i]).attr('rowspan', j - i);
i = j;
continue;
}
$(tds[j]).hide();
}
j --;
if(tds[i].innerHTML == tds[j].innerHTML) {
$(tds[i]).attr('rowspan', j - i + 1);
}
});
});
});#Output

 [ios] iOS 8 개발자가 우선 알아야 할 3가지
[ios] iOS 8 개발자가 우선 알아야 할 3가지




