Develop
2014.09.23 17:27
[js] jQuery 셀 병합
조회 수 3676 댓글 1
| 첨부 '2' |
|
|---|
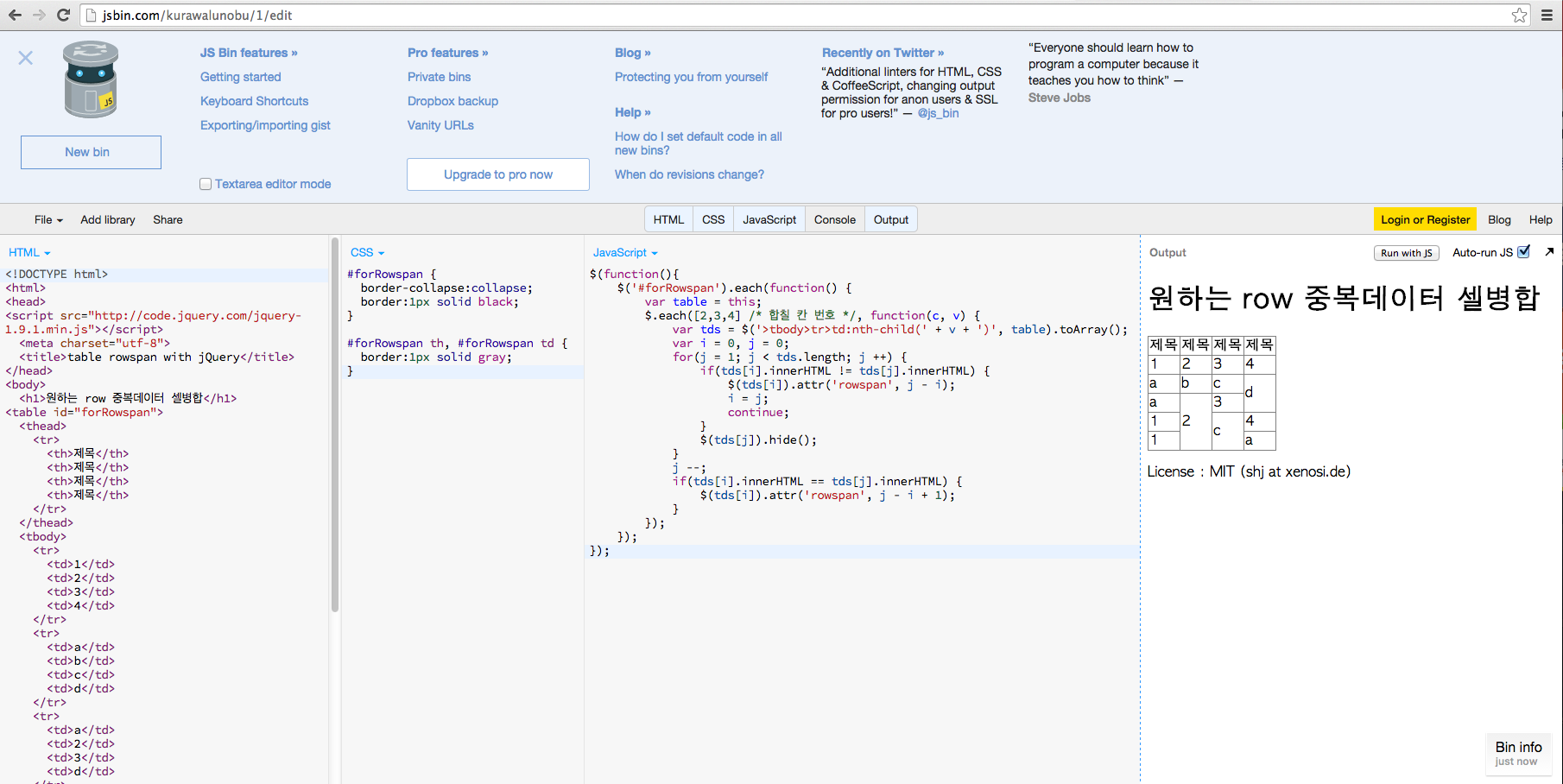
#중복된 셀을 병합해주는 js

#HTML
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<meta charset="utf-8">
<title>table rowspan with jQuery</title>
</head>
<body>
<h1>원하는 row 중복데이터 셀병합</h1>
<table id="forRowspan">
<thead>
<tr>
<th>제목</th>
<th>제목</th>
<th>제목</th>
<th>제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
<td>d</td>
</tr>
<tr>
<td>a</td>
<td>2</td>
<td>3</td>
<td>d</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>c</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>c</td>
<td>a</td>
</tr>
</tbody>
</table>
<p>License : MIT (shj at xenosi.de)</p>
</body>
</html>#CSS
#forRowspan {
border-collapse:collapse;
border:1px solid black;
}
#forRowspan th, #forRowspan td {
border:1px solid gray;
}#JS
$(function(){
$('#forRowspan').each(function() {
var table = this;
$.each([2,3,4] /* 합칠 칸 번호 */, function(c, v) {
var tds = $('>tbody>tr>td:nth-child(' + v + ')', table).toArray();
var i = 0, j = 0;
for(j = 1; j < tds.length; j ++) {
if(tds[i].innerHTML != tds[j].innerHTML) {
$(tds[i]).attr('rowspan', j - i);
i = j;
continue;
}
$(tds[j]).hide();
}
j --;
if(tds[i].innerHTML == tds[j].innerHTML) {
$(tds[i]).attr('rowspan', j - i + 1);
}
});
});
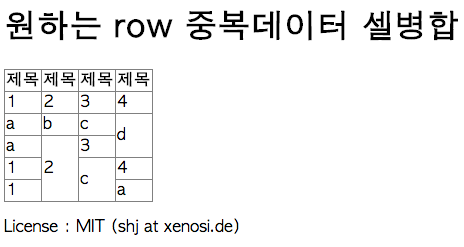
});#Output

-
GPL, AGPL, MPL,.. 한눈에 보는 오픈소스SW 라이선스
-
[js] 좋은 강연자료 & UI 자료
-
'2014 모바일 개발 트렌드' 발표자료입니다.
-
[ios] iOS 8 개발자가 우선 알아야 할 3가지
-
[js] jQuery 셀 병합
-
IoT가 만드는 미래와 플랫폼 경쟁력
-
SVN(Subversion) 설치와 설정 (sasl 인증 적용 포함)
-
[linux] yum 업데이트 시 커널 제외하기
-
[ios] Xcode cannot run using the selected device
-
[ios] Objective-C 에서 자주 사용하는 수학 함수와 유용한 Define
-
[ios] 카테고리 확장 메소드를 찾지 못하는 경우
-
[ios] @property의 속성 (strong, weak, copy) 사용 경우
 [ios] iOS 8 개발자가 우선 알아야 할 3가지
[ios] iOS 8 개발자가 우선 알아야 할 3가지




