[js] AngularJS를 소개합니다.
| 첨부 '6' |
|
|---|

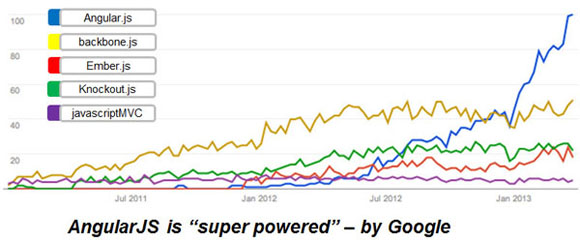
아래의 그림은 구글트렌드에서 실시한 여러가지 웹 프레임워크의 트렌드화를 나타내고 있는 그림으로 2013년 이후 AngularJS의 압도적인 상승세를 확인할 수 있다.
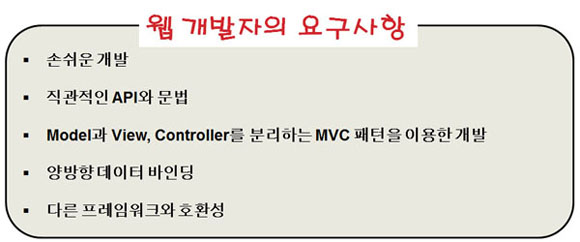
각각의 웹 프레임워크는 자신만의 특징과 장단점을 가지고 있지만 위의 웹개발자 요구사항을 모두 충족시키는 웹프레임워크는 단연 AngularJS이다.

그림2. 구글트렌드에서 실시된 웹 프레임워크 트렌드

<html>
<head>
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js">
</script>
<script>
$(function(){
var name = $('#name');
var greeting = $('#greeting');
function update(){
greeting.text('안녕하세요, ' + name.val() + ' !!!');
}
update();
name.bind('keydown', function(){
setTimeout(update,0);
});
});
</script>
</head>
<body>
<input id="name" value="">
<p id="greeting"></p>
</body>
</html>맨처음 즉시 실행함수를 선언하고, name 프로퍼티를 생성하고 bind()를 이용하여 지속적으로 호출하는 setTimeout()메소드까지..
보다시피 굉장히 간단한 예제화면을 개발하기위해 상당히 많은 소스코드가 필요하다. 프로젝트 개발을 하다보면 얼마나 많은 코딩이 필요하게될지 대충 짐작이 온다..
그럼, AngularJS는 얼마나 효율적으로 화면을 구성할 수 있는지 보겠다.
<!doctype html>
<html ng-app>
<head>
<script
src="http://code.angularjs.org/angular-1.0.0rc10.min.js">
</script>
</head>
<body>
<input type="text" ng-model="yourName">
<p>안녕하세요, {{yourName}} !!!</p>
</body>
</html>굉장히 심플하다. 보시다시피 JQuery를 이용했을때와는 달리 개발자가 힘들게 코딩한 부분이 없다.
아무리 단순한 예제라지만 앞선 JQuery와는 달리 개발자의 부담은 매우 줄어든다.
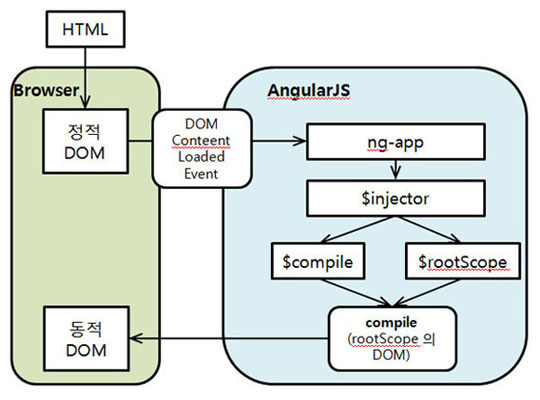
AngularJS의 기본구조

그림4. AngularJS의 기본 구조
위 그림4는 AngularJS의 기본구조를 나타낸 그림으로 AngularJS가 어떻게 로딩되고 시작되는지를 나타내주는 그림으로 순서는 다음과 같다.
1. 브라우저가 html을 로드 (DOM을 파싱한다.)
2. Angular.js를 로드한다.
3. DOM Content Loaded Event를 기다린다.
4. DOM이 모두 로드되면 ng-app 지시자를 찾는다.
5. ng-app에서는 dependency injection 을 위해 사용되는 $injector를 생성한다.
6. injector 지시어는 어플리케이션의 모델을 위한 컨텍스트가 되는 루트 스코프를 생성한다.
7. 최종적으로 ng-app을 기준으로 하위DOM을 컴파일하고 rootScope와 링크시킨다.
<사용법>
위의 그림에서 설명하였듯이 AngularJS를 사용하기 위해서는 다음과 같이 간단한 절차만 필요로 한다.
1. 이 페이지에서 AngularJS를 사용하겠다는 의미로 “ng-app” 지시어를 추가한다.
- 이 지시어는 AngularJS를 사용하려는 부분의 최상단에 추가하면 되는데 주로 html, body Tag에 추가한다. 위의 예제에서는 html Tag에 추가하였는데 이로써 html 하위의 모든곳에서 AngularJS를 사용할 수 있다.
2. input Tag에 “ng-model“지시어를 추가한다.
- ng-model의 이름과 {{ }}안에 있는 이름은 일치해야한다. ng-app 지시어를 추가함으로써 AngularJS의 양방향 데이터바인딩 구성작업은 완료된다.
앞서 보았듯이 AngularJS는 매우 사용하기 편리한데 이것은 다른 웹프레임워크와 차별되는 큰 장점이다. 즉 템플릿을 HTML 파일로 작성할 수 있다는 것으로, 이것이 가능한 이유는 프레임워크 코어에 강력한 DOM 변환 엔진을 넣어두었기 때문이다. DOM 변환 엔진을 통해 개발자는 AngularJS만의 directive를 이용하여HTML 문법을 확장할 수 있다.
AngularJS 기본 개념
AngularJS를 쉽게 이해하기 위해서 알아두어야 할 기본 개념으로 다음과 같이 5가지를 선정하였고 간단하게 설명하겠다.
1. Scope
- Scope는 모델 변경을 감지하고 표현하기위한 책임을 갖는다
- Scope는 DOM 구조와 가깝게 하이어라키 구조를 갖는다
2. Model
- 모델은 화면 템플릿에 합쳐지는 데이터를 가지고 있는 일반 자바스크립트 객체이다. (데이터라고 생각하면 된다.)
- Scope는 항상 모델을 참조하고 있다.
3. View
- 템플릿 스트링과 모델을 합쳐서 HTML을 만들고 DOM으로 해석되어 Browser에 표현된다 .
- Angular는 템플릿이 HTML이어서 바로 DOM으로 해석되고 DOM안에 directive가 템플릿 엔진인 $compile지시어를 통해 $watch를 설정하고 모델의 변경을 계속 감시하게 된다.
- View는 템플릿으로 Scope의 투영체이고, Scope는 Model과 View의 연결하며 controller로 이벤트를 보내는 역할을 한다.
4. Controller
- Controller는 View뒤에서 반드시 수행하는 코드이다.
- Controller 역할은 모델을 생성하고 콜백 메소드를 가지고 View로 퍼블리싱을 담당한다 .
- Controller 는 자바스크립트이고 업무적 행위를 정의한다. 또한 DOM rendering 정보가 일체 없다 .
5. Directives (지시어)
- 지시어는 HTML 을 확장하여 주고 행위를 일으키는 주체이다.
- 예를들어 앞의 예제에서 보았듯이 데이터 바인딩을 위한 이중 중괄호 표기{{}}, 컨트롤러가 뷰의 어느 부분을 감독할지를 지정하는 ng-controller, 인풋을 해당 모델의 구성물에 바인딩하는 ng-model 모두 Directive를 이용한 확장 문법이다.
AngularJS의 동작방식
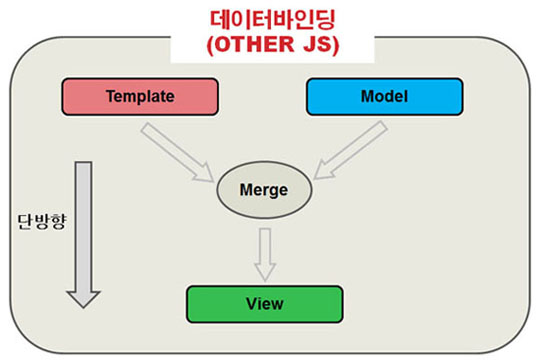
이제는 AngularJS가 다른 웹프레임워크와의 차이점을 쉽게 이해가 되었을 것이고, 어떠한 방식으로 AngularJS가 이런 기능을 제공하는지 살펴보겠다. 아래 그림5는 AngularJS가 아닌 다른 JS의 데이터바인딩 구조를 그림으로 나타낸것이다.

그림5. 다른 JS의 단방향 데이터바인딩
그림5 분석 :
다른 JS들은 그림을 보다시피 최소 한번 템플릿과 모델이 결합되야하며 이 또한 자동적으로 이루어지지 않는다. 이말인즉슨 개발자가 일일이 모델과 뷰를 지속적으로 싱크를 맞추도록 코딩을 해야한다는 것으로 코딩이 불가피하다. 이로써 UI와 자바스크립트 속성에 데이터를 할당하기 위해 추가적으로 해야할 작업이 상당히 많아진다.
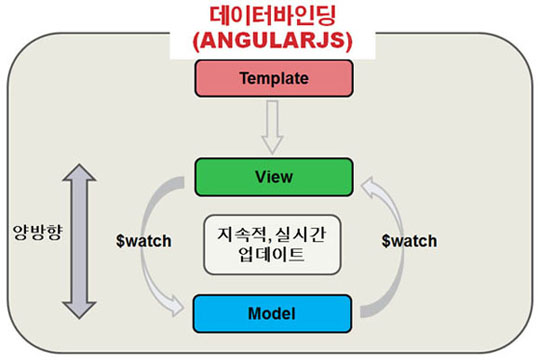
다음 그림6는 AngularJS의 데이터바인딩 구조이다.

그림6. AngularJS의 양방향 데이터바인딩
분석 그림6 :
AngularJS는 다른 JS와 달리 양방향 데이터바인딩을 지원한다. 페이지가 로드되면 AngularJS는 동일한 이름의 input과 데이터 모델을 연결하고 이둘의 싱크를 유지시킨다. 개발자는 단지 UI의 어느 부분에 어떤 자바스크립트 속성을 할당할지 선언만 하고(앞의 예제의 ng-model) 동기화는 자동으로 이루어지게 된다.
AngularJS는 $watch 명령어를 이용하여 모델과 뷰를 실시간으로 감시하며, 이때 사용자의 클릭이나 타이핑 등의 동작으로 애플리케이션을 조작(예제에서 Input Box에 값을 입력하는 행위)이 있을 경우 모델은 변경이 발생했음을 뷰에 알려서, 뷰가 변경사항을 현재 표시 중인 내용에 적용한다. 이렇듯 AngularJS는 뷰와 모델이 지속적이고 실시간으로 업데이트시킨다.
마치며
AngularJS의 여러가지 특징과 기능이 많지만 AngularJS의 가장 핵심인 양방향 데이터바인딩 기능에 집중하였다. AngularJS는 Template로 HTML을 지원하기 때문에 매우 쉽게 배울수 있다는 장점과 활용도가 매우 높다. 개발자가 현재 웹프레임워크에 불만이 있고 새로운 웹프레임워크를 고민하고 있다면 AngularJS에 대해 공부해보는것을 추천한다. 맨처음 AngularJS를 접햇을때는 원서뿐이어서 배우는데시간이 걸렸지만 현재는 변역서도 많이 출시되었기 때문에 공부하기 무리가 없는것같다. 또한 JQuery나 여타 웹프레임워크와 호환성이 매우 좋기 때문에 개발셋이 특화되어 있지않은 다른 프로젝트에서는 한번쯤 사용해보는것을 권장하며 마무리 한다.
* 참고문헌
[1] OREILLY, AngularJS
* 참고 사이트
[1] AngularJS 홈페이지 “http://angularjs.org/”
[2] AngularJS의 특징 “http://net.tutsplus.com/tutorials/javascript-ajax/5-awesome-angularjs-features/”
[출처] http://www.nextree.co.kr/p3241/
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 841 | Develop | [php] substr() 한글 자를 때 깨짐 방지 | hooni | 2014.01.09 | 21009 |
| 840 | System/OS |
[linux] iconv를 이용하여 euc-kr 문서를 utf-8로 대량으로 변환하기
|
hooni | 2014.01.09 | 12919 |
| 839 | Develop | [ios] UIButton multi-line iOS7 | hooni | 2014.01.09 | 12381 |
| 838 | Etc | iOS 에서 쓸만한 오프라인 구글지도 찾기 | hooni | 2014.01.06 | 16810 |
| » | Develop |
[js] AngularJS를 소개합니다.
|
hooni | 2014.01.06 | 13377 |
| 836 | Etc | [용어] POC, Pilot, BMT에 대한 IT 업계에서 통용되는 의미 | hooni | 2014.01.02 | 42755 |
| 835 | Develop | [php] 하루 전 날짜 쉽게 구하기. | hooni | 2013.12.25 | 12980 |
| 834 | Develop | [php] GregorianToJD(), JDToGregorian() 함수 내용 | hooni | 2013.12.25 | 11128 |
| 833 | System/OS | [linux] root 전환시 패스워드 없이 su 사용하기 | hooni | 2013.12.22 | 13394 |
| 832 | System/OS | [linux] CentOS 터미널 언어 설정(한글/영어) | hooni | 2013.12.22 | 19221 |
| 831 | Develop | [js] jQuery plugin 요약 | hooni | 2013.12.20 | 11177 |
| 830 | Develop | [css] z-index에 설정할 수 있는 최대값? | hooni | 2013.12.20 | 15488 |