[ios] 배경에 Gradient 적용하기 (CAGradientLayer)
| 첨부 '6' |
|
|---|

Gradient backgrounds started becoming popular around the time of iOS 7 (2013). With just a little code, adding a gradient background can uplift a dull looking user interface (UI).
There are many ways to create background gradients, below is just one simple approach:
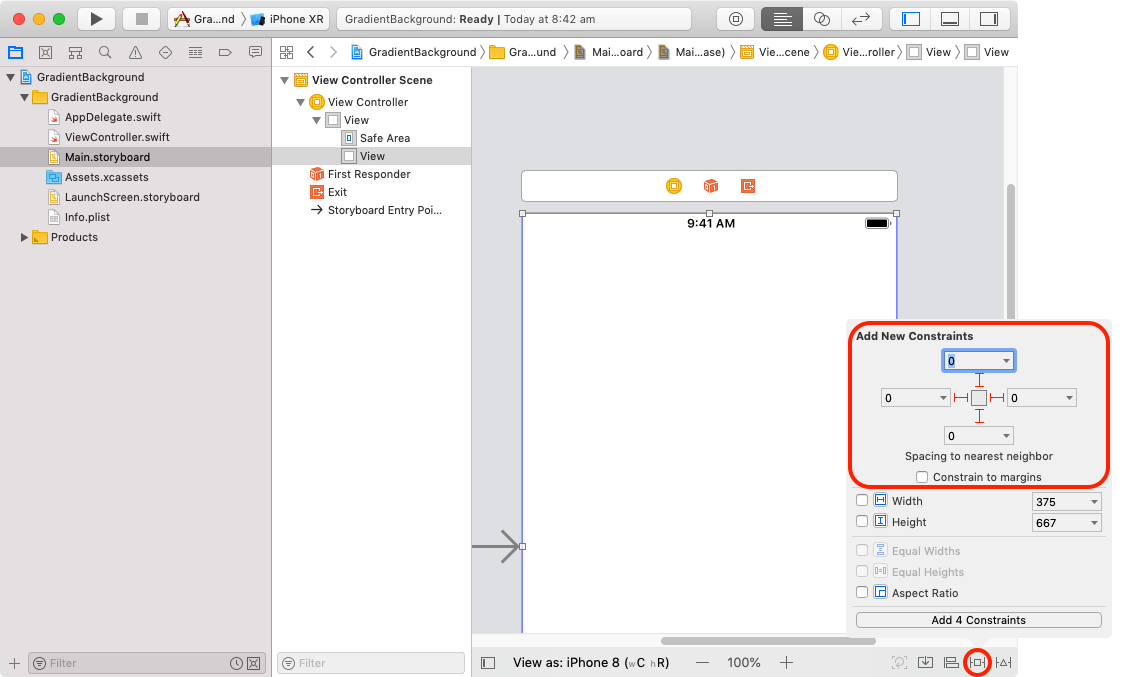
In a new Xcode iOS project, open Main.storyboard, from the Object Library drag a new View onto the View Controller. Set the View’s top, bottom, left and right constraints to be zero and ensure ‘Constrain to margins’ is deselected.

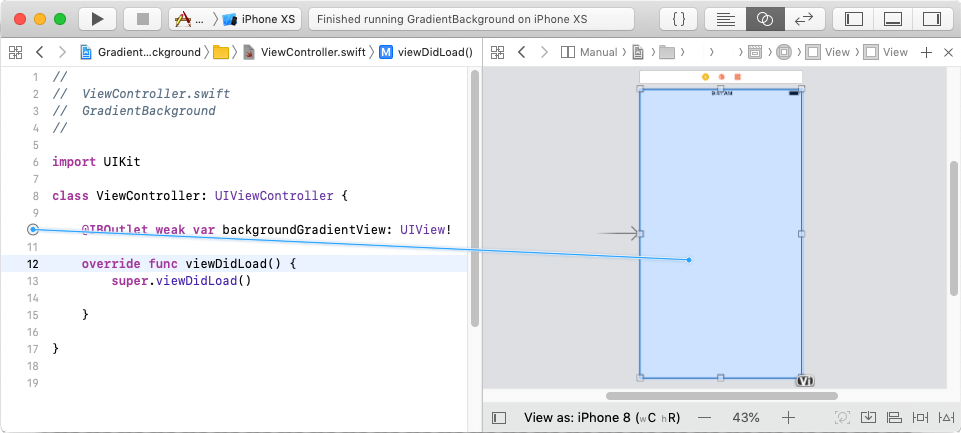
Add an IBOutlet to ViewController.swift with the name backgroundGradientView and connect it to the newly added View.

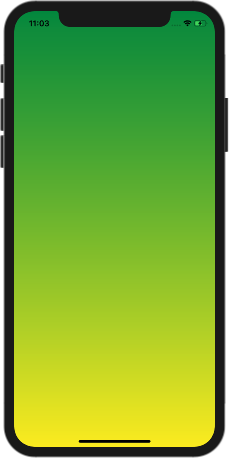
Below super.viewDidLoad(), create a gradient layer and apply it to your View.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var backgroundGradientView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Create a gradient layer.
let gradientLayer = CAGradientLayer()
// Set the size of the layer to be equal to size of the display.
gradientLayer.frame = view.bounds
// Set an array of Core Graphics colors (.cgColor) to create the gradient.
// This example uses a Color Literal and a UIColor from RGB values.
gradientLayer.colors = [#colorLiteral(red: 0, green: 0.5725490196, blue: 0.2705882353, alpha: 1).cgColor, UIColor(red: 252/255, green: 238/255, blue: 33/255, alpha: 1).cgColor]
// Rasterize this static layer to improve app performance.
gradientLayer.shouldRasterize = true
// Apply the gradient to the backgroundGradientView.
backgroundGradientView.layer.addSublayer(gradientLayer)
}
override var shouldAutorotate: Bool {
return false
}
}
By default the gradient is rendered vertically from top to bottom, you can further customise the gradient by setting gradient start and end positions.
// Diagonal: top left to bottom corner. gradientLayer.startPoint = CGPoint(x: 0, y: 0) // Top left corner. gradientLayer.endPoint = CGPoint(x: 1, y: 1) // Bottom right corner. // Horizontal: left to right. gradientLayer.startPoint = CGPoint(x: 0, y: 0.5) // Left side. gradientLayer.endPoint = CGPoint(x: 1, y: 0.5) // Right side.


Finding colours that blend well together can be a little hit and miss, thankfully uiGradients and iOS 7 Colors have a nice collection of gradient swatches.
[출처] https://techion.com.au/blog/2018/11/14/creating-gradient-backgrounds-in-swift
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 1177 | Develop | [ios] UILabel with two different color text | hooni | 2024.12.14 | 1389 |
| » | Develop |
[ios] 배경에 Gradient 적용하기 (CAGradientLayer)
|
hooni | 2024.12.14 | 905 |
| 1175 | System/OS |
Brave Browser for Debian, Ubuntu, Mint
|
hooni | 2024.10.23 | 1652 |
| 1174 | System/OS |
Ubuntu Desktop RDP Setup - 24.04 LTS
|
hooni | 2024.10.16 | 1024 |
| 1173 | Etc |
원어민이 매일 쓰는 일상표현 150개
|
hooni | 2023.09.17 | 3062 |
| 1172 | Etc |
영어. 반드시 외워야 할 문장 패턴 100개
|
hooni | 2023.06.08 | 2936 |
| 1171 | Develop | [swift] UIView에서 subview 찾기 | hooni | 2022.12.09 | 3544 |
| 1170 | System/OS |
네트워크 용어 정리
|
hooni | 2022.11.20 | 3109 |
| 1169 | System/OS |
[macos] How to Fix ‘You Shut Down Your Computer Because of a Problem’
|
hooni | 2022.06.01 | 2724 |
| 1168 | Develop | [ios] 여러 버전의 Xcode 사용하기 | hooni | 2022.05.28 | 2291 |
| 1167 | Develop | [ios] Pod 특정 버전 설치하고 사용하기 | hooni | 2022.05.28 | 3470 |
| 1166 | System/OS | 맥에서 포트 확인하고 닫기 (mac) | hooni | 2022.03.22 | 4043 |
 Brave Browser for Debian, Ubuntu, Mint
Brave Browser for Debian, Ubuntu, Mint