[Javascript][Ajax] 자바스크립트 강의 산출물
| 첨부 '2' |
|
|---|

오래 전에 강의용으로 만든건데 자바스크립트와 프론트엔드를 처음 공부하는 사람들에게 개념 정리와 실무 예제로 적당한 듯..
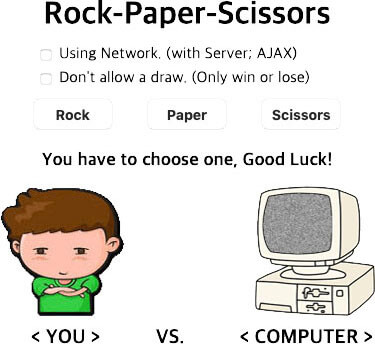
1. 완성된 모습
http://hooni.net/game/day08_sprite2/
2. 시작과 완성되는 과정
(각 디렉토리 설명과 관련 링크)
#day01_txt
FORM 구문을 통해 서버에 질의
text만 출력 (제일 심플)
http://hooni.net/game/day01_txt/
#day02_img
FORM 구문을 통해 서버에 질의
결과 화면에 image 적용 (시각화)
http://hooni.net/game/day02_img/
#day03_ajax
AJAX를 이용해 서버에 질의
결과 화면에 image 적용 (시각화)
http://hooni.net/game/day03_ajax/
#day04_ani1
AJAX를 이용해 서버에 질의
img 태그의 src를 변경
css 기본 내용만 적용
http://hooni.net/game/day04_ani1/
#day05_ani2
AJAX를 이용해 서버에 질의
div 태그의 backgroud-image 속성으로 해당 이미지 경로 지정
css 파일 내 각 상황에 맞는 이미지 경로를 class로 정의하고 js 파일에서 class 속성을 변경
http://hooni.net/game/day05_ani2/
#day06_ani3
AJAX를 이용해 서버에 질의
div 태그의 backgroud-image 속성으로 해당 이미지 경로 지정
css 파일 내 각 상황에 맞는 이미지 경로를 class로 정의하고 js 파일에서 class 속성을 변경
http://hooni.net/game/day06_ani3/
#day07_sprite1
AJAX를 이용해 서버에 질의
div 태그의 background 속성으로 이미지 경로 지정 (한번 로드 된 이미지를 계속 사용; position만 변경)
css 파일 내 각 상황에 맞는 background-position 정보를 class로 정의하고 js 파일에서 class 속성을 변경
http://hooni.net/game/day07_sprite1/
#day08_sprite2
AJAX를 이용해 서버에 질의 또는 로컬(javascript) 동작
div 태그의 background 속성으로 이미지 경로 지정 (한번 로드 된 이미지를 계속 사용; position만 변경)
css 파일 내 각 상황에 맞는 background-position 정보를 class로 정의하고 js 파일에서 class 속성을 변경
remote / local 선택 추가 (기본은 한번 로드되면 서버 없이 동작)
http://hooni.net/game/day08_sprite2/
-
[python][django] request.cookie 읽어오기 ㅋㅋㅋ (쓰기)
-
SSH Passwordless Login Using SSH Keygen in 5 Easy Steps
-
[virtualbox] VirtualBox에 Ubuntu 설치하기
-
[mysql] MySQL 데이터베이스 추가 및 사용자 추가
-
[oracle] Oracle 사용자 추가 절차
-
[mysql] MySQL 백업 및 복구
-
[mysql] MySql DB/테이블 사이즈 확인을 위한 쿼리
-
SQL JOIN 정리 (Inner Join & Outer Join)
-
[python] 파라미터 앞에 *, ** 의 의미? (*args, **kwargs)
-
링크들 보고 지울 내용
-
[Javascript][Ajax] 자바스크립트 강의 산출물
-
[ios] Locale Identifiers