스와이프 제스처 기반 카드 컨트롤 오픈소스 - TinderSimpleSwipeCards
| 첨부 '10' |
|---|
TinderSimpleSwipeCards

This is for maximum customizability and / or learning purposes, not a pod or drop-in solution
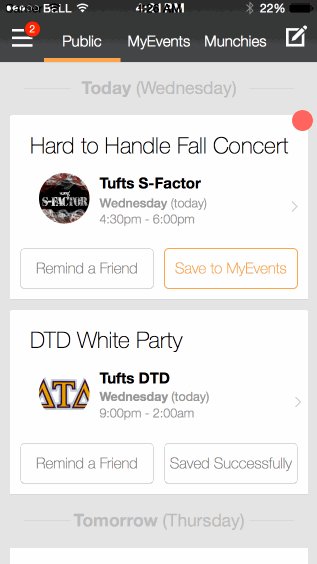
The basics of a Tinder-like swipeable cards interface influenced by http://guti.in/articles/creating-tinder-like-animations/
This is meant to be taken and built off of, not as a simple drag and drop solution. New developers are often forced to use dependencies they don't understand and can't customize. This is the opposite. I've fully explained exactly how this works in detailed comments so that you can take it apart and customize it at will. For a pod/drag and drop solution, seehttps://github.com/modocache/MDCSwipeToChoose
Updates, Questions, and Requests
twitter <--- I am a very light twitterer, so I wont spam you
Relevant Article for deciding how to implement swipe cards into your app
https://medium.com/@cwRichardKim/adding-tinder-esque-cards-to-your-iphone-app-4047967303d1
On top of your current View Controllers

Features:
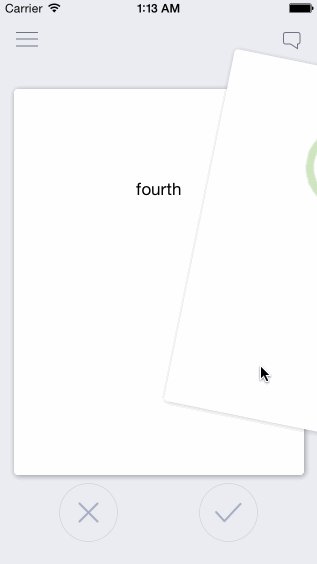
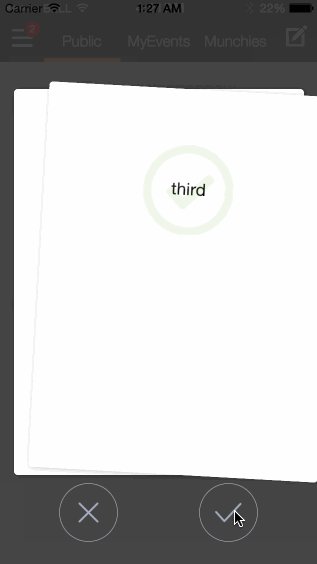
- Swipe cards left or right to call two separate actions
- Have multiple cards on screen depending on the number of items in an array
- Extremely simple, every component is explained
- Very easily customizeable
Customizeability Examples:
action margin (the distance from the middle required for an action to take place)


squeeze ratio (limit, strength)


rotation (strength, limit, angle)
+ More!
in DraggableView.h
- ACTION_MARGIN: distance from center where the action applies. Higher = swipe further in order for the action to be called
- SCALE_STRENGTH: how quickly the card shrinks. Higher = slower shrinking
- SCALE_MAX: upper bar for how much the card shrinks. Higher = shrinks less
- ROTATION_MAX: the maximum rotation allowed in radians. Higher = card can keep rotating longer
- ROTATION_STRENGTH: strength of rotation. Higher = weaker rotation
- ROTATION_ANGLE: Higher = stronger rotation angle
Each component is also explained thoroughly, so it is highly customizeable in many ways
How to use
files
- ViewController.h/m: example view controller (not necessary)
- DraggableViewBackground.h/m: UIView that holds the DraggableView. This can be put ontop of view controllers or you can set it as the main view of your view controller
- DraggableView.h/m: UIView of the draggable cards
- OverlayView.h/m: UIView of the X and √ images
Setup as View Controller (see ViewController.m)
DraggableViewBackground *draggableBackground = [[DraggableViewBackground alloc]initWithFrame:self.view.frame];
[self.view addSubview:draggableBackground];Setup as UIView ontop of View Controller
CGRect frame = self.view.frame;
frame.origin.y = -self.view.frame.size.height; //optional: if you want the view to drop down
DraggableViewBackground *draggableBackground = [[DraggableViewBackground alloc]initWithFrame:frame];
draggableBackground.alpha = 0; //optional: if you want the view to fade in
[self.view addSubview:draggableBackground];
//optional: animate down and in
[UIView animateWithDuration:0.5 animations:^{
draggableBackground.center = self.view.center;
draggableBackground.alpha = 1;
}];Presenting Your Data
Loading Data
- edit -(void)loadCards in DraggableViewBackground.m to dictate what information is loaded and how
- "allCards" holds all the cards you want to show, "loadedCards" only shows the first few so that it doesn't load everything at once.
if card data is loaded after initWithFrame, then make sure the data is included in your custom data array (currently "exampleCardLabels") at the index: yourIndex and then write the code:
DraggableView* newCard = [self createDraggableViewWithDataAtIndex:yourIndex]; [allCards addObject:newCard];
whenever you need to.
- I used exampleCardLabels as an example of how to load data, but feel free to change that
Presenting Data in View
- Customize the presentation of your data in -(DraggableView *)createDraggableViewWithDataAtIndex:(NSInteger)index in DraggableViewBackground.m (eg: make certain data appear on labels or photos in custom UIImageViews)
- to access any card directly, use [loadedCards objectAtIndex:yourIndex]; For example, the card that is currently visible is at [loadedCards firstObject];
Areas for Future Improvement / Involvement
- The repo potentially violates the MVC model by having to much controller functionality in a view (DraggableViewBackground)
- Improved naming (while maintaining legacy and / or easy directions for change)
Who's hooni

| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 203 | iOS |
[ios] 애니메이션 초간단 예제
|
hooni | 2015.01.16 | 832 |
| 202 | iOS |
JSON 데이터를 스위프트 코드로 자동 변환해주는 맥용 오픈소스 - JSONExport
|
hooni | 2014.11.28 | 743 |
| 201 | iOS |
스와이프 제스처 기반 카드 컨트롤 오픈소스 - ZLSwipeableView
|
hooni | 2014.11.28 | 866 |
| 200 | iOS |
커스텀 Pull-To-Refressh 구현 오픈소스 - CBStoreHouseRefreshControl
|
hooni | 2014.11.28 | 919 |
| 199 | iOS |
애플워치의 UI구현 오픈소스, WatchSpringboard
|
hooni | 2014.11.28 | 869 |
| 198 | iOS |
동영상 녹화시 유용한 터치 제스츄어 표시 오픈소스 - Fingertips
|
hooni | 2014.10.06 | 832 |
| 197 | iOS |
앱 사용 가이드 템플릿 오픈소스 - BWWalkthrough
|
hooni | 2014.10.06 | 807 |
| » | iOS |
스와이프 제스처 기반 카드 컨트롤 오픈소스 - TinderSimpleSwipeCards
|
hooni | 2014.10.06 | 864 |
| 195 | iOS |
커스텀 달력 오픈소스 - RSDayFlow
|
hooni | 2014.10.06 | 942 |
| 194 | iOS |
코어 데이터 편집기 오픈 소스 - Core Data Editor
|
hooni | 2014.10.06 | 806 |
| 193 | iOS |
아이패드 3D 모델링 앱 오픈소스 - Revolved
|
hooni | 2014.10.06 | 1204 |
| 192 | iOS |
커스텀 타이머 컨트롤 - DDHTimerControl
|
hooni | 2014.10.06 | 842 |


 앱 사용 가이드 템플릿 오픈소스 - BWWalkthrough
앱 사용 가이드 템플릿 오픈소스 - BWWalkthrough
 커스텀 달력 오픈소스 - RSDayFlow
커스텀 달력 오픈소스 - RSDayFlow