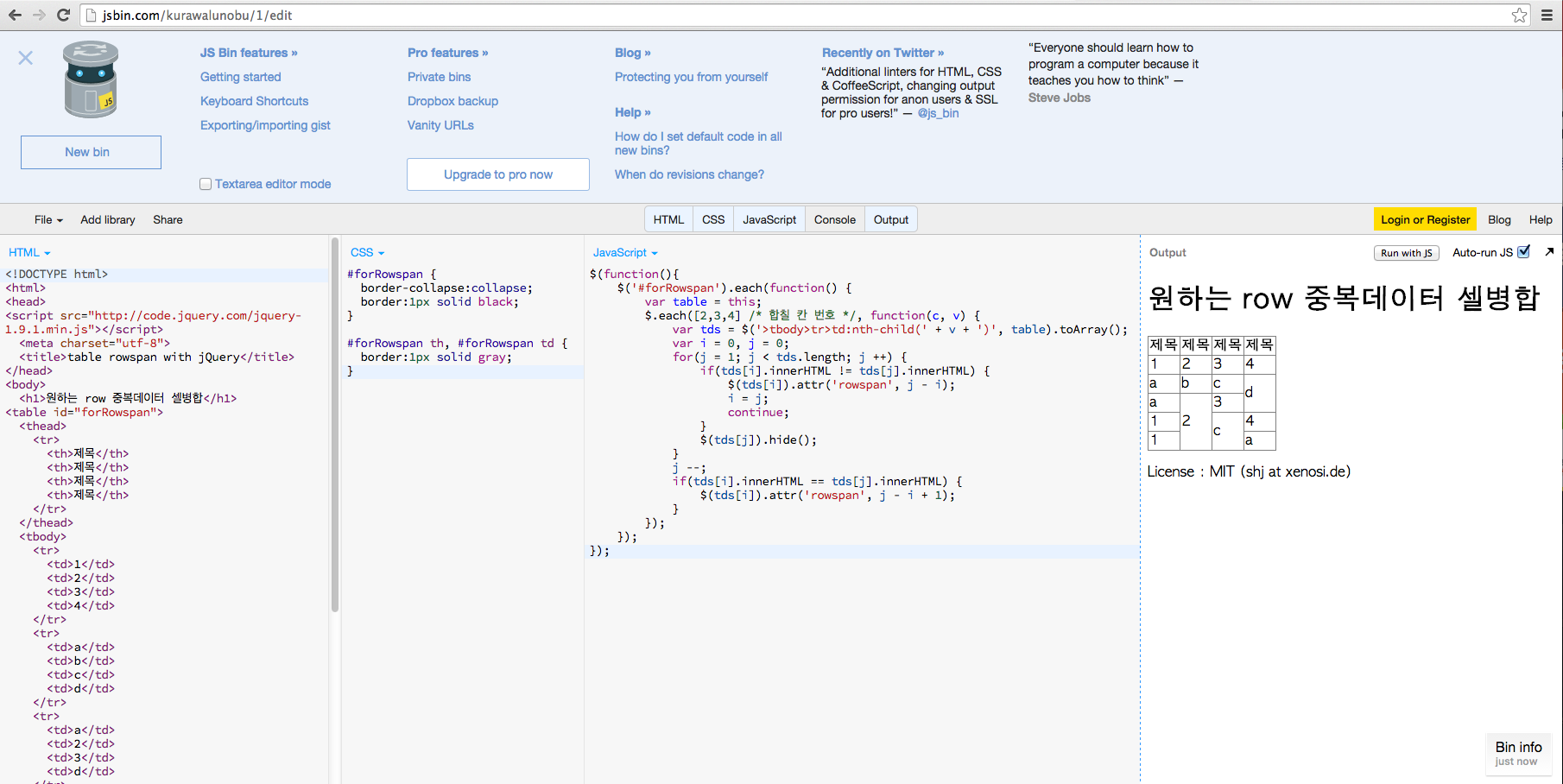
#중복된 셀을 병합해주는 js

#HTML
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<meta charset="utf-8">
<title>table rowspan with jQuery</title>
</head>
<body>
<h1>원하는 row 중복데이터 셀병합</h1>
<table id="forRowspan">
<thead>
<tr>
<th>제목</th>
<th>제목</th>
<th>제목</th>
<th>제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
<td>d</td>
</tr>
<tr>
<td>a</td>
<td>2</td>
<td>3</td>
<td>d</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>c</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>c</td>
<td>a</td>
</tr>
</tbody>
</table>
<p>License : MIT (shj at xenosi.de)</p>
</body>
</html>#CSS
#forRowspan {
border-collapse:collapse;
border:1px solid black;
}
#forRowspan th, #forRowspan td {
border:1px solid gray;
}#JS
$(function(){
$('#forRowspan').each(function() {
var table = this;
$.each([2,3,4] /* 합칠 칸 번호 */, function(c, v) {
var tds = $('>tbody>tr>td:nth-child(' + v + ')', table).toArray();
var i = 0, j = 0;
for(j = 1; j < tds.length; j ++) {
if(tds[i].innerHTML != tds[j].innerHTML) {
$(tds[i]).attr('rowspan', j - i);
i = j;
continue;
}
$(tds[j]).hide();
}
j --;
if(tds[i].innerHTML == tds[j].innerHTML) {
$(tds[i]).attr('rowspan', j - i + 1);
}
});
});
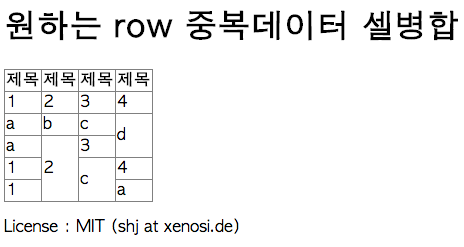
});#Output

-
?
빈 공간은 제외하려면 어떻게 해야하나요?
| No. | Category | Subject | Author | Date | Views |
|---|---|---|---|---|---|
| 685 | Develop | [java] netty (비동기 이벤트 방식 네트워크 프레임워크) 사용법 #1 (server) 1 | hooni | 2015.01.02 | 2323 |
| 684 | Develop |
XML, JSON, BSON, MSGPACK 장,단점 비교
|
hooni | 2017.01.11 | 2385 |
| 683 | Develop | [c] 셀프 넘버(Self Number) 구하기 1 | hooni | 2016.09.09 | 2396 |
| 682 | Develop |
[ios] iOS앱의 Xcode 빌드 과정
|
hooni | 2015.01.03 | 2402 |
| 681 | Develop | [펌] 게임 엔진 만든거 공개합니다. | hooni | 2015.02.21 | 2474 |
| 680 | Develop |
[php][laravel] 라라벨 프로젝트 생성 및 구조
|
hooni | 2017.12.15 | 2561 |
| 679 | Develop | [js] jQuery, Javascript 모바일(스마트폰) 판단하는 방법 | hooni | 2015.04.26 | 2571 |
| 678 | Develop | [php] Laravel Route에서 PC/Mobile 분기 | hooni | 2018.01.24 | 2680 |
| 677 | Develop | [php] Laravel 4. twitter bootstrap 적용하기 | hooni | 2018.04.05 | 2705 |
| 676 | Develop |
[php][laravel] 라라벨 개발환경 세팅하기 (Mac, Window)
2 |
hooni | 2017.12.15 | 2786 |
| 675 | Develop | [ios] TextField 특정 문자만 사용하도록 하기 | hooni | 2014.06.30 | 2793 |
| 674 | Develop | [js] show/hide 이벤트 감시 (Observing show/hide event) | hooni | 2021.02.03 | 2818 |