[ios] Start developing your navigation app for CarPlay without enrollment
| 첨부 '2' |
|---|

Rejoice! Apple finally announced navigation app access for CarPlay in the 2018 WWDC keynote.
Starting with iOS 12, we get access to the CarPlay framework, that lets us draw interface components and functionality for our iOS navigation app on the CarPlay screen.
Setup
You would probably want to start developing right away, right? Hold on a second, unfortunately it’s not that easy. Apple requires developers to apply for access to the entitlements that are needed to run a CarPlay navigation app on a real device. That includes an entitlements key for your XCode project and a provisioning profile that allows signing of CarPlay navigation apps.
However, there is a way to start developing your CarPlay navigation app in the XCode simulator while you are waiting for access. This involves adding a key to your app’s AppName.entitlements file. If you haven’t got such a file in your XCode project yet, see step 1 below, if you do, skip to step 2.
Step 1
To quickly add an entitlements file to your project, go to your app’s target settings in XCode, then to the capabilities tab and for example switch on the Homekit capability. This creates a .entitlements file in your project and routes it for your build system to see. You can add the key from step 2 and then switch off the Homekit capability.
Step 2
I stumbled on this key when trying a lot of variants by trial & error, as I heard that the only thing that it took to test CarPlay Audio apps on the simulator was a com.apple.developer.playable-content key in the entitlements file.
The key that worked was to set com.apple.developer.carplay-maps to true in the entitlements file. If you follow the CarPlay navigation documentation and you have that key present, you can use the XCode 10 beta with the CarPlay simulator (in the Simulator app, go to Hardware → External displays → CarPlay) to test your CarPlay navigation app.
The CarPlay Framework
What Apple cares about in UX is consistency between apps. That is why, for the CarPlay Framework, only the most fundamental interactions are exposed to developers. This is a restriction that is welcoming for our designers, as they have clear boundaries to work with. It also helps developers make safe apps that don’t distract the user too much from looking at the road behind the wheel.
Therefore, the CarPlay Framework is divided by a Template overlay and a CarPlay window separate from your iPhone’s window that you can set a rootViewController property for your ViewController.
CPMapContentWindow:
This window is the place for you to implement your custom views and navigation tiles. You do not seem to be restricted in what you can draw here, however, I assume Apple will be strict in the review process in what they will allow. This is mainly meant to be flexible to allow developers to implement their existing maps, not to go wild with complex User Interactions, as content in the CPMapContentWindow doesn’t accept user interactions. So how would you allow a user to interact with your CarPlay app? That is where Templates come in.
Templates:
A Template overlay is what you give to your CPInterfaceController that is responsible for your user interaction. You can switch between templates, via replacing an interfaceController’s rootTemplate, or by transitioning to another template via an equivalent pushing/popping like the UINavigationController. There are a couple of different Templates to choose from in the current iOS 12 beta build, but the most important one for CarPlay navigation apps is the CPMapTemplate one, as this both displays navigation interface elements to your user and lets the user interact with the map controls, like panning/pinching the map or important alerts with actions.
HelloWorld XCode project
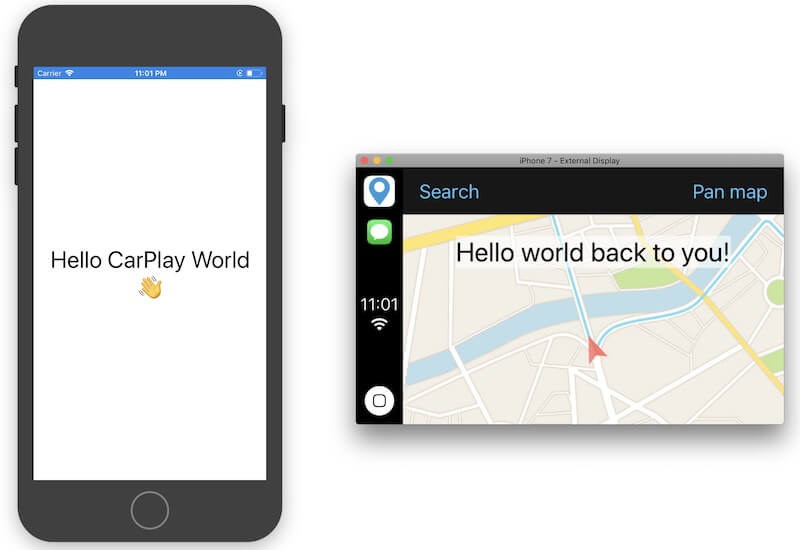
Here you can find my HelloWorld project (see screenshot of it at the beginning of this post) here. All the magic happens in the AppDelegate.swift, though I do not recommend following that lead when developing your own custom CarPlay app. Note: XCode 10 Beta 4 or later is needed to run this project.
Useful links
Some links that could help you get started:
- Documentation for CarPlay navigation apps: https://developer.apple.com/documentation/carplay
- WWDC 2018 video explaining the basis concepts and some common programming examples: https://developer.apple.com/videos/play/wwdc2018/213/
- To apply for your app to be allowed as a CarPlay navigation app: https://developer.apple.com/contact/carplay/
[ref] https://blog.flitsmeister.nl/start-developing-your-navigation-app-for-carplay-6e4c6c2b4e47
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 373 | Develop | [c++][mfc] 파일 입출력 샘플 (한줄씩 읽어서 다른 파일에 쓰기) | hooni | 2013.04.23 | 15018 |
| 372 | Develop | [c++] mfc 파일 한줄씩 읽기.. ㅋㅋ | hooni | 2013.04.23 | 28584 |
| 371 | Develop | [c++] mfc 간단한 파일 입출력 예제 | hooni | 2013.04.23 | 13545 |
| 370 | Develop |
[c++] mfc 조건별 파일 검색 프로그램 소스 ㅋㅋ
19 |
hooni | 2013.04.23 | 11429 |
| 369 | Develop |
[c#] 본현이형 논문 자료 (HIDS)ㅋㅋ
|
hooni | 2013.04.23 | 8176 |
| 368 | Develop |
참고하고 지울 자료.. 집에서 바야지.. ㅋㅋ
|
hooni | 2013.04.23 | 12157 |
| 367 | Develop |
[vb] 64bit RSA 프로그램 소스 ㅋㅋ
|
hooni | 2013.04.23 | 8222 |
| 366 | Develop | [c++] MFC 모든 헤더와 라이브러리 설명 | [교류]Programming | hooni | 2013.04.23 | 7448 |
| 365 | Develop | [c] 기본 자료형(int)이 표현할 수 없는 큰 수(Big number)를 덧셈하는 코드. 1 | hooni | 2013.04.23 | 13473 |
| 364 | Develop | 다양한 방법으로 아주 큰 수(Big Number) 계산.. ㅋㅋ | hooni | 2013.04.23 | 8391 |
| 363 | Develop | [c] 소수 구하기 #2 (입력한 숫자가 소수인지 판별하기..) | hooni | 2013.04.23 | 10994 |
| 362 | Develop |
[c++] 레지스트리 등록 예제
1 |
hooni | 2013.04.23 | 8802 |