iOS
2014.07.01 18:02
육각형 레이아웃 구현하기 - CCHexagonFlowLayout
조회 수 757 추천 수 0 댓글 0
| 첨부 '3' |
|---|
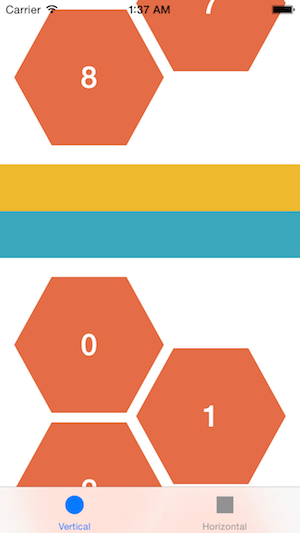
UICollectionView로 육각형 레이아웃을 구현한 예제입니다.

[출처] https://github.com/cyrilchandelier/CCHexagonFlowLayout
Who's hooni

| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 180 | iOS |
iOS용 아날로그 시계 오픈소스 - BEMAnalogClock
|
hooni | 2014.07.01 | 743 |
| » | iOS |
육각형 레이아웃 구현하기 - CCHexagonFlowLayout
|
hooni | 2014.07.01 | 757 |
| 178 | iOS |
버블팝업창으로 변경값을 보여주는 커스텀 UISlider - ASValueTrackingSlider
|
hooni | 2014.07.01 | 654 |
| 177 | iOS | Flappy 2048 링크 모음 | hooni | 2014.04.30 | 691 |
| 176 | iOS |
구불구불 휘어지는 테이블뷰 구현하기 - BRFlabbyTable
|
hooni | 2014.04.07 | 642 |
| 175 | iOS |
사용자의 제스츄어액션 표시하기 - COSTouchVisualizer
|
hooni | 2014.04.07 | 661 |
| 174 | iOS |
간단히 앱내 셋팅화면 구현이 가능한 FxForms 오픈소스
|
hooni | 2014.03.19 | 620 |
| 173 | iOS |
모션디텍터 라이브러리 - SOMotionDetector
|
hooni | 2014.03.19 | 754 |
| 172 | iOS |
페이스북 페이퍼앱 로딩시 문자 반짝임 효과 구현 오픈소스 - Shimmer
|
hooni | 2014.03.19 | 718 |
| 171 | iOS |
Flappy Bird 게임 만들기 - SprityBird
|
hooni | 2014.03.19 | 715 |
| 170 | iOS |
오픈소스 페인터 앱 - Brushes
|
hooni | 2014.03.19 | 691 |
| 169 | iOS |
벡터 일러스트레이션 앱 - 잉크패드
|
hooni | 2014.03.19 | 638 |
 iOS용 아날로그 시계 오픈소스 - BEMAnalogClock
iOS용 아날로그 시계 오픈소스 - BEMAnalogClock
 버블팝업창으로 변경값을 보여주는 커스텀 UISlider - ASValueTra...
버블팝업창으로 변경값을 보여주는 커스텀 UISlider - ASValueTra...